この記事は、「WSL2 + Lando:WindowsでのWeb開発環境構築ガイド」シリーズの5ページ目です。
今回は、WindowsのVisual Studio Code(VSCode)を使用してWSL2上のLandoプロジェクトを編集する方法(WSL2とVSCodeの連携)をご紹介します。
次の環境で実施しています:
- Windows11
- WSL2
- Ubuntu 22.04.4
- Lando 3.21.0
このページの目次
( 開く )
前回までの記事では、WSL2上のUbuntuに対し直接Linuxのコマンドを使って設定やファイルの操作を行ってきましたが、この状態でアプリケーションの開発を行うのはかなり無理がありますし、WSL2の良さも半減です。
VSCodeを使えば、毎回Ubuntuに接続してLinuxコマンドを打つことなく、Windowsから直接Landoのプロジェクトファイルを操作することができます。私を含め、以前からVSCodeを使用しているユーザーは多いと思うので、VSCodeの豊富な拡張機能を活用しながら、WSL2上で動作するLandoプロジェクトのファイルを直接編集できるメリットはかなり大きいのではないでしょうか。
VSCodeに拡張機能をインストール
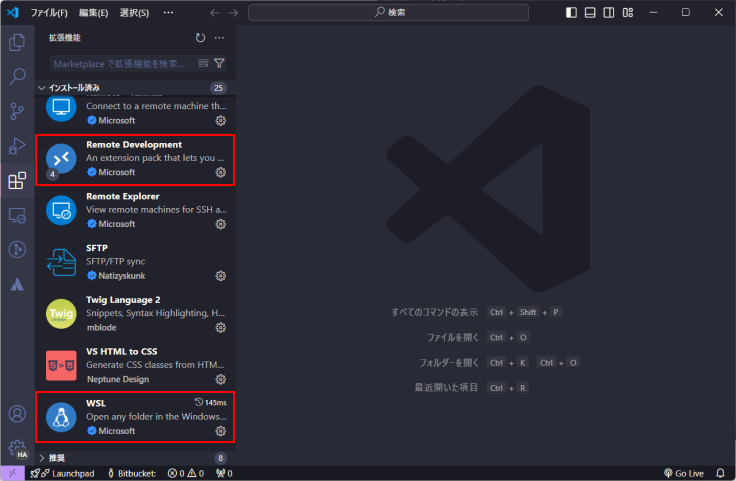
WindowsのVSCodeからWSL2上のLandoプロジェクトを編集するには、「WSL 拡張機能」が必要です。2024年6月時点で、多くの場合、VSCodeがインストールされている環境でWSL2を有効化すると、この拡張機能を含む「Remote development」(拡張機能パック)が自動的にインストールされるようです。(私の環境では自動でインストールされていました。ちょっとうろ覚えですが、WSL2を有効化した環境でVSCodeを初めて起動した際に、ダイアログで促され、この拡張機能を有効化したかもしれません。)

もし拡張機能がインストールされていない場合は、WSL で VS Code の使用を開始する | Microsoft Learnの記事に沿って「Remote development」をインストールしてください。インストールが完了したら、VSCodeを再起動します。
「WSL拡張機能」の役割
「WSL拡張機能」は、Windows上のVSCodeから直接WSL2環境内のLinuxディストリビューション(今回の例ではUbuntu)にアクセスするためのツールです。これにより、Linux上のファイルをWindowsにコピーすることなく、編集・実行が可能になり、ターミナル操作やデバッグも一元化できるため、WindowsとLinux間の操作が非常にスムーズになります。
VSCodeからWSL2内のLandoプロジェクトにアクセスする
WSL2にアクセスする
初めてWSL2にアクセスする場合や、作業するプロジェクトディレクトリに初めて接続する場合は、「WSLへの接続」を実行してWSL2(Ubuntu)にアクセスします。
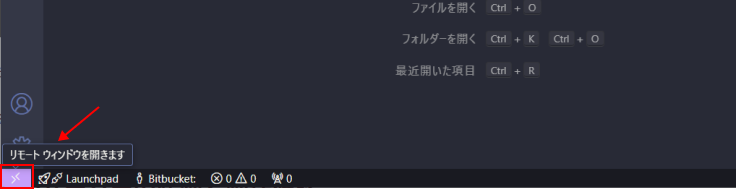
VSCodeを起動して、画面左下の「><」アイコンをクリックします。

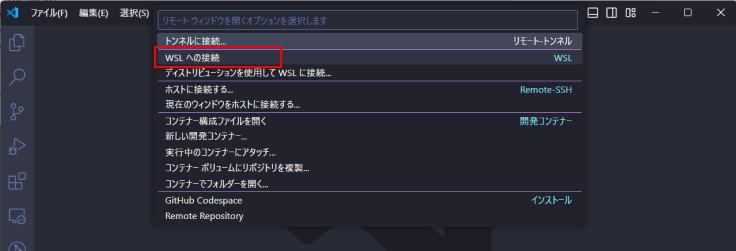
検索窓に表示された選択肢から「WSLへの接続」を選択します。

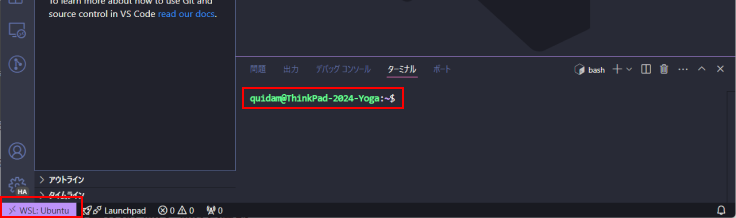
接続されると、画面左下に「WSL: Ubuntu」と接続先が表示され、「ターミナル」でUbuntuへのセッションが開始されます。
わざわざ「Ubuntu(アプリ)」を起動しなくても、VSCode上で直接LinuxやLandoのコマンドが実行できる、という状態です。

Landoのプロジェクトディレクトリを開く
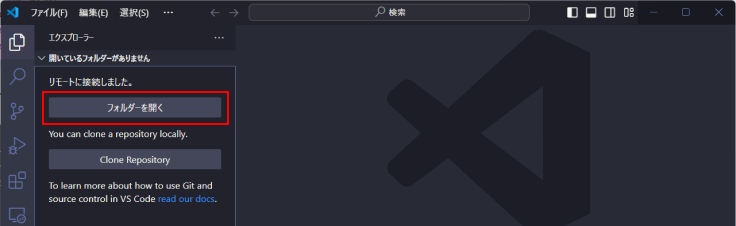
画面左に表示された「フォルダーを開く」ボタンをクリックします。

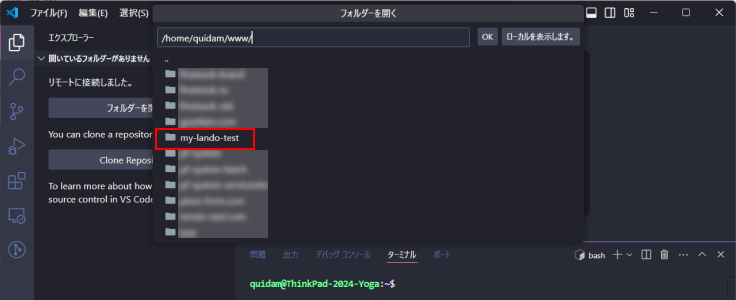
Ubuntuのホームディレクトリ配下にあるフォルダの一覧が表示されるので、その中からLandoのプロジェクトディレクトリを選択します。(私の場合は、/home/<username>/www/<project-directory>)

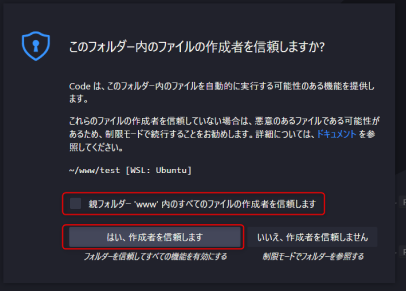
次のようなダイアログが表示されるので、そのフォルダのみを許可するのか、その親のディレクトリごと許可するのかを選択(私の場合は、親である/www/内すべてを許可しています)

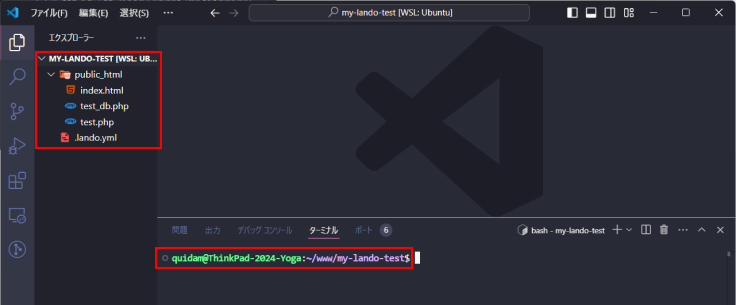
選択したプロジェクトディレクトリのファイル一覧が表示され、「ターミナル」のカレントディレクトリが切り替わればプロジェクトディレクトリへの接続は完了です。

VSCodeで接続する場所は、各プロジェクトディレクトリ単位になるため、事前にWSL2内(Lando内)にプロジェクトディレクトリを作成しておく必要があります。
VSCodeでLandoサーバーを起動してファイルを編集する
VSCodeからLando内のプロジェクトファイルを編集できるか、確認してみましょう。
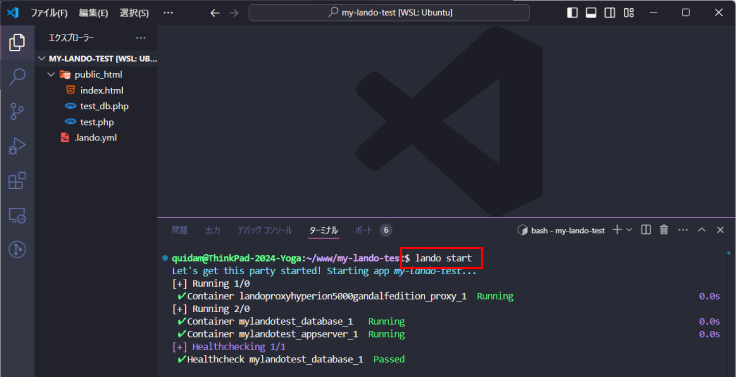
まずは、VSCodeのターミナルでlando startコマンドを実行しLandoサーバーを起動します。


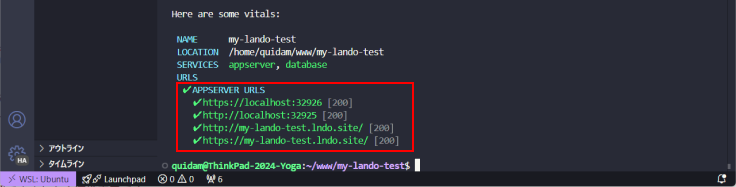
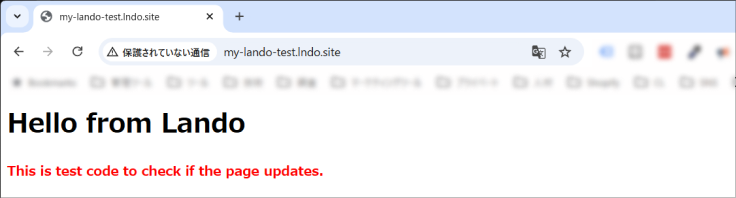
バイタル情報に表示されたURLにブラウザでアクセスすると、前回作成したトップページが確認できました。

毎回「Ubuntu(アプリ)」を使わずに済むのは楽ですね。
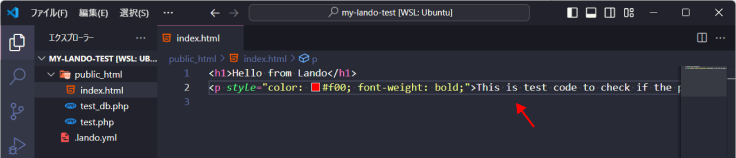
次に、プロジェクトディレクトリ内のファイル(ここでは上記のトップページ)を編集・保存して、最後にブラウザをリロードします。


無事、編集結果が確認できました!連携完了です。お疲れさまでした。
テストが完了したら、VSCodeの「ターミナル」でlando stopコマンドを実行してLandoサーバーを停止しておきましょう。
2回目以降はもっと簡単に
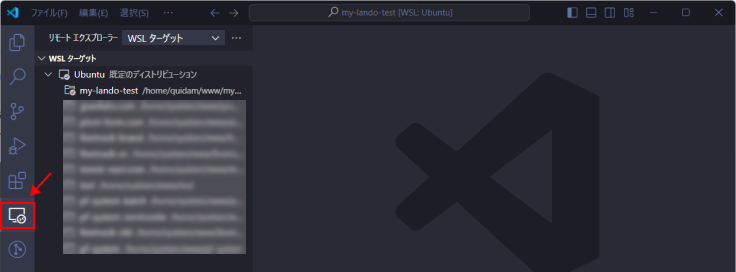
同じプロジェクトディレクトリに接続する場合は、VSCodeの画面左側のメニューにある「リモートエクスプローラー」から、対象のプロジェクトディレクトリを選択するだけで接続ができるようになります。

まとめと次のステップ
この記事では、WindowsのVSCodeを使用してWSL2上のLandoプロジェクトを編集する方法を紹介しました。これにより、次のメリットが得られます。
- 使い慣れたWindowsのGUIで、Linux配下のファイルを直接操作できる
- VSCodeの豊富な機能をそのまま活用できる
- VSCode内のターミナルから、LinuxやLandoのコマンドを実行できる
実際にやってみると、複数のツールや環境間での切り替えに伴う手間が大幅に軽減されて、生産性が上がったと感じました。
この記事は、WSL2とLandoを使ってWindows上に実用的なローカル開発環境を構築することを目的とした「WSL2 + Lando:WindowsでのWeb開発環境構築ガイド」シリーズの5ページ目です。
次回は、この環境でGitを使用できるようにする手順を詳しく見ていきます。
だんだん実務レベルに近づいてきました。
リファレンス
- WSL で VS Code の使用を開始する | Microsoft Learn (2023年10月)