近年急激な成長をみせている「YouTube」。その利用者の広さからYouTubeを活用した広告やPR活動を行う会社が増えてきました。Webサイトにもアップされた動画をコンテンツとして表示することがあります。
また、YouTube動画を利用することで得られるメリットもあります。自サーバに設置した動画ファイルを表示させる場合「ダウンロード再生」となり負荷が高くなりますが、YouTubeであれば特別な設定をしなくても「ストリーミング再生」になり、読み込み時間短縮&データ量を少なくできます。
ということで今回は、「WebサイトにYouTube動画を表示する」方法をご紹介したいと思います。
本記事は基本的な実装方法をまとめた「基本編」、パラメータによる機能制御をまとめた「パラメータ制御編」、JavaScriptによってさらに細かく制御する方法をまとめた「JS制御編」の3記事に分けてお送りします。回を重ねるごとにより細かい表示方法をご紹介しますので、目的に合わせて組み合わせていただければと思います。
準備
まずはYouTubeの動画ページから埋め込みコードを取得します。
取得手順
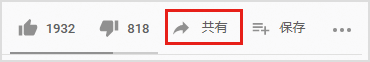
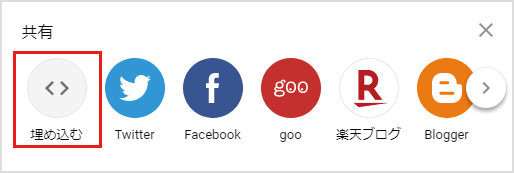
PCで埋め込みたいYouTube動画ページへ移動し、動画下の「共有」→「埋め込む」をクリックします。


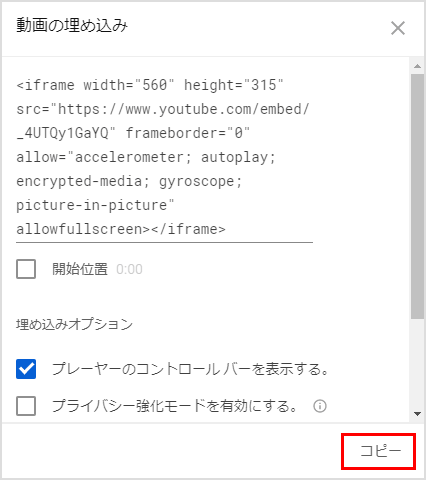
表示されたHTMLコードをコピーします。

開始位置などのチェックボックスはそのままで大丈夫です。(後で設定できます)
以下のようなコードがコピーされるので、任意の場所にペーストします。
<iframe width="560" height="315" src="https://www.youtube.com/embed/***********" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
レスポンシブWebデザインに最適化
YouTube動画を表示するにあたって必須となるのがレスポンシブ対応です。コピーしてきたものは固定サイズに設定されており、レイアウトが崩れる恐れがあります。どんな画面幅でも適切なサイズに保たれるようCSSを追加します。
HTMLの調整
まずは取得してきたHTMLを調整します。
取得したコードを<div>タグで囲み、調整用にクラスyoutubeを追加します。また、width height iframeborderの指定は削除します。
<div class="youtube">
<iframe src="https://www.youtube.com/embed/_4UTQy1GaYQ" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
iframeタグのborderについて
iframeタグにはデフォルトで境界線が付く設定がされています。埋め込みコードにはこれを打ち消すiframeborder="0"がありますが、この属性はHTML5で廃止となりました。境界線を追加、削除する際はCSSで対応しましょう。
CSSの追加
<div> <iframe>タグにそれぞれスタイルを追加します。
.youtube{
position: relative;
width: 100%;
overflow: hidden;
padding-bottom: 56.25%;
}
.youtube iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: none; /*境界線の打ち消し*/
}
レスポンシブ対応のポイント
ここで一番のポイントは、padding-bottom: 56.25%です。
PC向けYouTubeの標準アスペクト比は16 : 9となっています。
9 / 16 = 0.5625 つまり横幅に対して56.25%の縦幅を維持することで標準アスペクト比を保ったままレスポンシブ対応ができるようになります。
CSSの調整を行うことで、このような表示になります。
現在はコンテンツ幅いっぱいに表示されていますが、さらに小さく表示したい場合は外側にもう一つ<div>タグを追加してサイズ指定すると比率を維持したままサイズを調整することができます。
※モバイル表示時は小さくなりすぎないよう注意しましょう。
<div class="youtube-wrapper"><!-- このdivにwidth指定 -->
<div class="youtube">
<iframe src="https://www.youtube.com/embed/_4UTQy1GaYQ" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
構造
YouTubeを表示するための<iframe>タグの内容についてご紹介します。
src属性
src="https://www.youtube.com/embed/***********"
動画の読み込みを行います。基本形はhttps://www.youtube.com/embed/動画IDです。動画ID(半角英数11桁)で読み込む動画を判別します。YouTube動画ページURLの「v=***********」から確認することができます。
allow属性
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
ブラウザの機能を制限するFeature PolicyというWeb標準技術で使用されます。allow属性はiframe内ページの機能を制御する役割があります。
属性値
埋め込みコードに書かれている属性値は次の機能を有効化します。
| 属性値 | 内容 |
|---|---|
accelerometer |
端末の加速度に関する情報を収集する機能 |
autoplay |
メディアの自動再生のリクエスト |
encrypted-media |
Encrypted Media Extensions API (EME) の使用 |
gyroscope |
端末の方向に関する情報を収集する機能 |
picture-in-picture |
Picture-in-Pictureモードで動画を再生する機能 |
allowfullscreen
allowfullscreen
allowfullscreenは「全画面表示」を有効化するために記述されています。allow属性に含めること(allow="fullscreen")が推奨されていますが、今の対応状況(2020年5月現在)を考慮するとこのままがよいでしょう。
次回予告
今回は、Youtube動画の基本的な表示方法と内容をご紹介しました。
次回は「パラメータで機能を制御する」方法についてご紹介したいと思います。
関連記事
- WebサイトにYouTube動画を表示する:基本編←本記事
- WebサイトにYouTube動画を表示する:パラメータ制御編
- WebサイトにYouTube動画を表示する:JS制御編

