こんにちは、めぐたんです。
今回お届けするのは「Twitterカード(Twitter Cards)」の設定方法について!
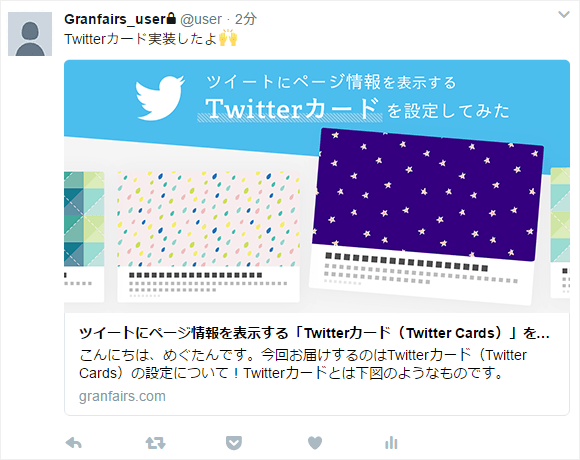
Twitterカードとは下図のようなものです。ご覧のとおり、TwitterでURLをシェアしたときにページの情報が表示されるようになります。

特に流れの速いTwitterでは、このTwitterカードが設定されているか否かでツイートの注目度が大きく違ってきますよね。
グランフェアズでも、ブログを公開した後はいつも公式アカウントでシェアを行っています。せっかくだからこのTwitterカードを実装したい!…ということで早速試してみることにしました。
設定はたったの3ステップで完了します。さくさくと見ていきましょう。
設定してみよう
Twitterカードの種類を選び、アイキャッチ画像を作成する
実装できるTwitterカードは4種類。
- Summaryカード
- 大きな画像付きのSummaryカード
- Appカード
- Playerカード
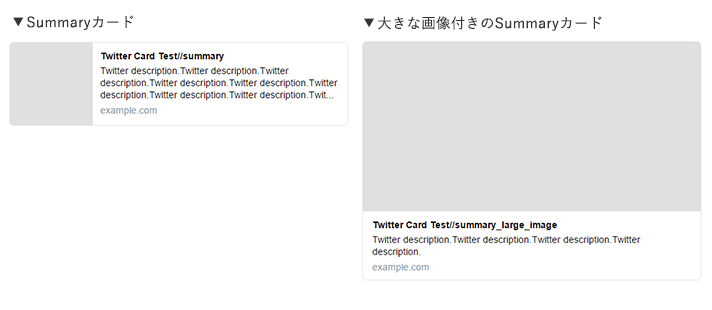
ブログ記事のシェアのように、シンプルにページのアイキャッチ、タイトル、説明文を表示させたいときには「Summaryカード」「大きな画像付きのSummaryカード」が適しています。

「Appカード」はアプリ用、「Playerカード」は動画やスライドショーを載せられるものです。今回実装したいものには該当しないので、本記事では割愛します。
「Summaryカード」「大きな画像付きのSummaryカード」でそれぞれ作成するアイキャッチ画像の仕様は下表のとおり。
| カードの種類 | 画像の比率 | 最小サイズ(px) |
|---|---|---|
| Summaryカード | 1:1 | 144×144 |
| 大きな画像付きのSummaryカード | 1.91:1 | 600×314 |
とはいえ厳密にルールに沿って作成する必要はなく、これを超えるサイズの場合は自動で中央からトリミングしてくれます。

ちなみに、Twitterカードの画像はFacebook用の「og:image」と併用することができます。
og:imageの推奨サイズは1200px × 630pxですので、同じヨコイチである「大きな画像付きのSummaryカード」を実装する場合はこの1200px × 630pxで画像を作っておくのがよいでしょう。
metaタグ追加
画像が準備できたら、次は設定を<head>内に記述していきます。
<meta name="設定項目" content="設定値">
下表を参考に必要な設定項目を確認してください。
主な設定項目
| 必須 | 設定項目 | 意味 | OpenGraphと併用可 |
|---|---|---|---|
| 〇 | twitter:card | カードの種類 | – |
| twitter:site | WebサイトのTwitterID | – | |
| twitter:creator | コンテンツ作成者のTwitterID | – | |
| 〇 | twitter:title | ページのタイトル | og:title |
| 〇 | twitter:description | ページの説明 | og:description |
| 〇 | twitter:image | アイキャッチ画像のURL | og:image |
設定値の一覧はこちら
Cards Markup Tag Reference — Twitter Developers
各項目の解説と設定例
twitter:cardは、「Summaryカード」ならsummary、「大きな画像付きのSummaryカード」ならsummary_large_imageと指定します。
<!-- 記述例:Summaryカード -->
<meta name="twitter:card" content="summary">
<!-- 記述例:大きな画像付きのSummaryカード -->
<meta name="twitter:card" content="summary_large_image">
twitter:site/twitter:creatorは、該当するアカウントを持っている場合のみでOK。
<!-- 記述例:WebサイトのTwitterID -->
<meta name="twitter:site" content="@granfairs">
<!-- 記述例:コンテンツ作成者のTwitterID -->
<meta name="twitter:creator" content="@granfairs_user">
twitter:title/twitter:description/twitter:imageの3つは、OpenGraphの項目と併用できます。すでにOpenGraphに設定されている項目がある場合は、Twitter側を省略できます。
<meta property="og:title" content="株式会社グランフェアズ">
<meta property="og:description" content="グランフェアズの強みは、実践型プロジェクト管理と精緻なサイト設計です。">
<meta property="og:image" content="http://www.granfairs.com/assets/img/fb-ogp-01.png">
<!-- 「twitter:title」「twitter:description」「twitter:image」は設定しなくてもOK!-->
グランフェアズサイトでは、og:imageを設定済みだったためTwitter:imageは省略。最終的にこのように記述することになりました!
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@granfairs">
<meta name="twitter:title" content="{ページのタイトル}">
<meta name="twitter:description" content="{ページの説明文}">
もちろんCMSで動的にコンテンツを生成している場合、twitter:title、twitter:description、twitter:imageにはページそれぞれに合ったものが出力されるような記述の仕方が必要です。
Card validatorでチェック
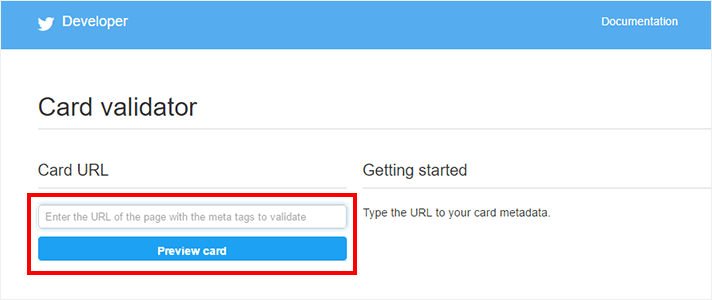
設定を追加したら、「Card validator」でチェックしてプレビューを確認します。
Card Validator | Twitter Developers
(以前はTwitterへの申請が必要だったと記憶しています。申請となるとハードルが高そうですが、バリデータを掛けるだけなららくちんですね!)

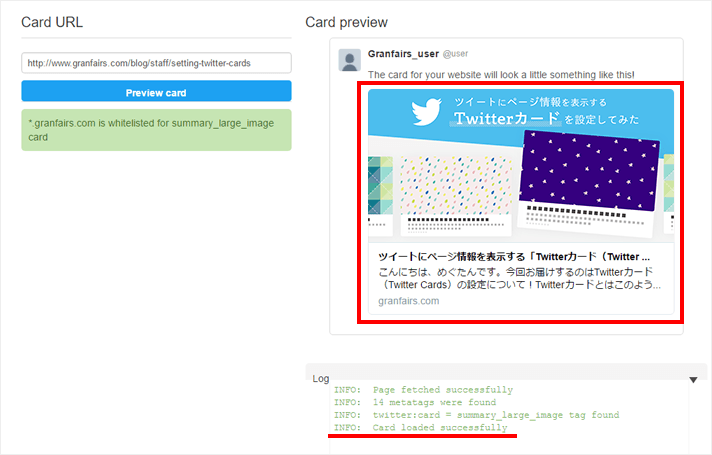
「Card URL」部分にURLを入れて「Preview card」をクリック!

「Card loaded successfully」のログとともに、カードのプレビューが表示されればOKです!
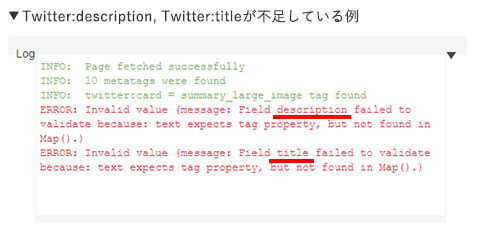
プレビューが表示されない場合はエラーログを確認し、該当箇所の見直しを行いましょう。

実装完了!
Twitterを見てみると…Twitterカードがばっちり表示されるようになりました!

今後シェアするページはもちろん、これまでにシェアしてきたページにも反映してくれるようですね。一気に画面が賑やかになりました!
OpenGraphの設定が既にある場合はとても簡単に実装できます。
注目度が断然違うので、ページ流入を目的としているWebサイトではぜひ実装しておきたい機能です。当サイトも流入に変化が現れるかどうか…チェックするのが楽しみです!