こんにちは。うっかりチカッパです。
前回に引き続き、Future Shop2(フューチャーショップ2)について書いていきたいと思います。
今回はFuture Shop2の機能を使用してメールマガジンを発行してみようと思います!
この記事でお伝えするのは、Future Shop2の管理画面上から予約配信を行うまでの工程です。
使用する画像や静的htmlの作成はあらかじめ行っておいてくださいね。
どんなメルマガを作成するかはあなた次第…!
ではいってみましょう!
メルマガを配信する前に…
メルマガを作成&配信する時、注意点と配慮してあげるべき点があります。
Future Shop2のメルマガの文字コードはShift-JIS!
Future Shop2から配信するhtmlメールのファイルを保存するときは、文字コードはShift-JISになっているか確認しましょう。
どのデバイスからアクセスしても読みやすい改行と段落
最近は様々な解像度のデバイス(スマートフォンやタブレット)が登場しています。エミュレータを使用したり、様々な実機で確認して、不自然な改行になっていないかを確認しましょう。
また、読みやすさを配慮し、適切な箇所でブロックを区切ってあげるなどして、ユーザが心地よく読めることを意識するといいですね。
ブラウザ表示用のHTMLファイルの用意
Windowsの場合、htmlメールを受信した際に画像を表示しない、もしくはhtmlメール自体を受信できない設定にしている方が時々います。そんなユーザでも画像付きのメールを簡単に確認できるようにしてあげましょう。
配信予定のhtmlメールと同じファイル(もしくは本番表示用に作成したファイル)をサーバーにアップします。htmlメールのどこか目立つところに「画像・html形式が表示されない方はこちら」といった内容のリンクをつけておくと親切ですね。

htmlを作成し、画像をサーバーにアップしたら準備は完了!
さっそく本題のメルマガの予約配信をしてみましょう!
配信内容の設定をする
今回はすべての会員・メールマガジン会員に向けて配信を行います。 早速配信前の設定を行いましょう。以下の4つの項目を確認・入力していきます。
1.メルマガを配信する画面にアクセスする
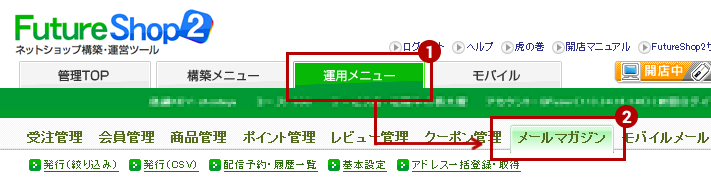
Future Shop2の管理画面にアクセス→「運用メニュー」→さらに「メールマガジン」のタブをクリックします。

2.メールマガジン配信対象選択
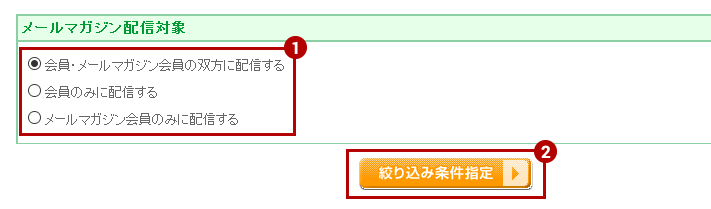
このページの下の方に「メールマガジン配信対象」という項目があります。
ここでは配信する範囲を設定します。今回はすべてのユーザに送信したいので、「会員・メールマガジン会員の双方に配信する」にチェックを入れて、「絞り込み条件指定」をクリックします!

次のページでは、配信対象を絞り込む設定を行います。
3.メールマガジン発行(絞り込み)
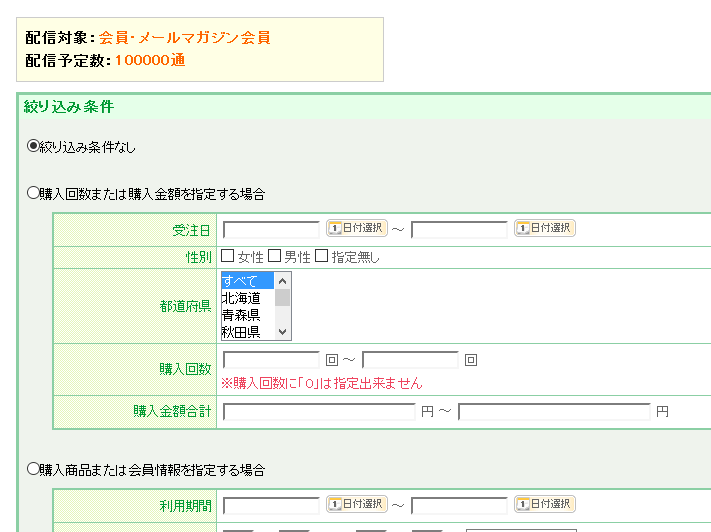
このページでは、条件を設定して細かく配信対象を絞り込むことができます。
例えば、「秋のセール期間にご購入いただいたお客さまへのフォローメール」、「3回以上ご購入いただいた会員様へ特別セールのおしらせ」など、条件をつけて配信したい場合はここで細かく設定して絞り込むことができます。
今回は、特に条件は設けず全ての会員を対象にに向けて配信したいので「絞り込み条件なし」を指定します。

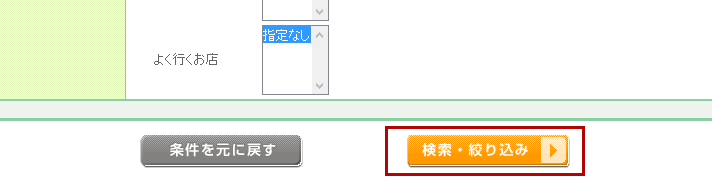
するするーっと下へ移動すると「検索・絞り込み」のボタンがあるので、ここをクリックして次の段階へ進みます。

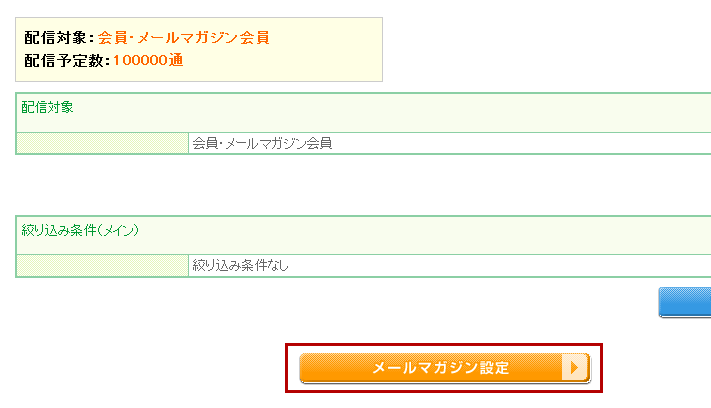
4.配信対象・設定内容を確認する
この項目では、先ほど絞り込んだ配信対象や絞り込み条件を確認することができます。問題がなければ「メールマガジン設定」をクリックして、配信の準備に移りましょう

配信内容を設定する
次に、実際の配信内容を入力していきます。
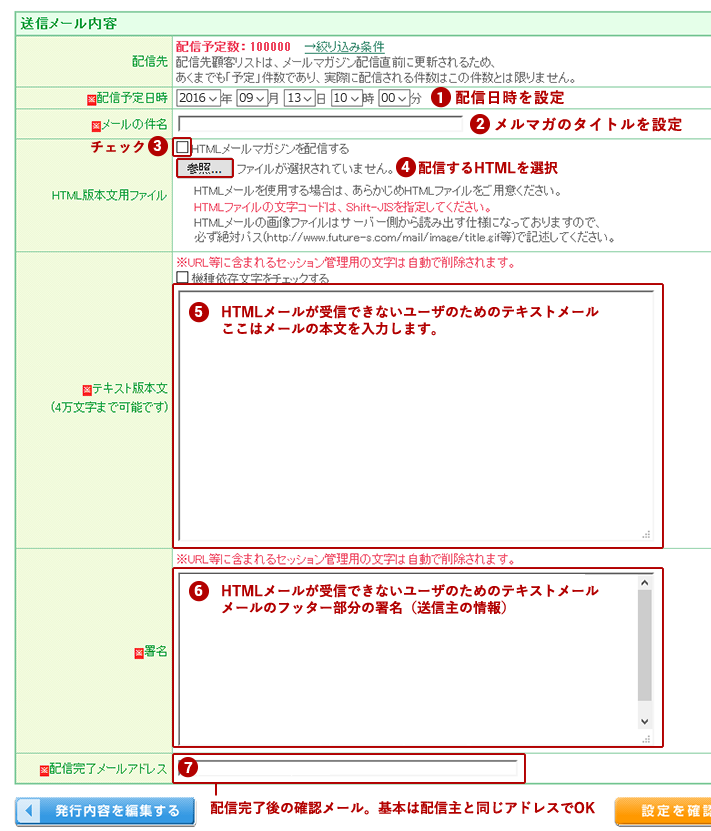
入力する内容は以下のキャプチャと説明文を参考にしてください。
送信メール内容の入力項目について

(1)配信日時を設定
配信をしたい日時を設定します。30分刻みに設定が可能。デフォルトでは現在の時刻から30分後になっています。
(2)メルマガのタイトルを設定
メルマガのタイトルを設定します。40文字程入力できます。タイトルは開封率を左右する重要な箇所なのでじっくり考えましょう。
(3)HTMLメールマガジンを配信するにチェックを
ここにチェックを入れるのを忘れずに!
(4)配信するHTMLメールを選択
「参照」を押して、今回配信する.htmlを選択します。
(5)テキストメール版の本文を入力
HTMLメールを表示できないメーラーソフトを使用している方のために、テキスト版のメルマガを用意します。
(6)テキストメール版のフッターの署名を入力
(5)に引き続きテキスト版の署名を用意します。連絡先やウェブサイトアドレスなどが一般的です。
(7)配信完了メールアドレス
基本的には配信主と同じアドレスでOKです。

入力された内容をチェックし、問題がなさそうなら「設定を確認する」を押して次のステップへ。
テストメール送信
とうとう最後のステップです。
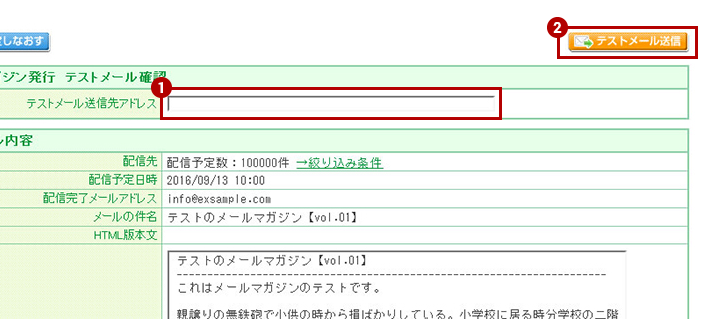
このページでは実際に配信する内容をチェックすることができます。
一通り確認して問題なさそうならば、自分宛にテストメールを送信してみましょう。

(1)テストメール送信先アドレス
自分のメールアドレスを入力します。
(2)テストメール送信ボタン
このボタンを押すと本番と同じメルマガが自分宛に送信されます。
修正を行いたい場合は、左側の「もう一度設定しなおす」を押して、前の設定画面に戻りましょう。

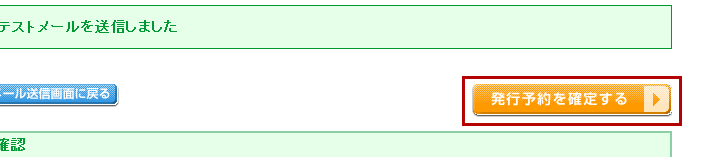
テストメールの内容を確認して問題がなければ、発行予約です!
(3)発行予約を確定する
テストメールを送信すると、「発行予約を確定する」が表示されます。

このボタンを押して、メルマガの配信の設定は完了!お疲れ様でした!
最後に
いかがでしたでしょうか?
設定することが多くて大変そうに見えますが、慣れればとっても簡単です。
参考にしていただき、ECサイト運用に生かしていただければ嬉しく思います。
他にもFuture Shop2(フューチャーショップ2)に関する様々なブログを書いていますので、ぜひご覧くださいね。

