こんにちは。うっかりチカッパです。
今まで私はSublime Textを使用しており、軽量でプラグイン(拡張機能)も豊富なのでとても気に入っていました。何年も使用していたのでショートカットを覚えていたこともあり、他のエディタに乗り換えることはあまり考えていなかったのですが…
ある日、867さんからBracketsのお話しを聞く機会があって、実際に触っているところを見ていると「あ…ちょっといいな…」と浮気心が出てしまいダウンロードして触り始めました。
プロジェクトを通して、ひと月使用してみたので、個人的に便利だと感じた機能をいくつかご紹介しようと思います。
Adobe製 Bracketsとは?
Bracketsとは、Adobe製のテキストエディタでオープンソースです。こちらもSublime Textと同じように豊富なプラグインが配布されているため拡張性が高く、とても軽量です。
また、デフォルトで日本語化されているため、ダウンロードしてからすぐに使用できます。
Bracketsはデフォルトの状態でも、十分に高機能。
まだ使ったことのない方に向けて、デフォルトの機能をいくつかご紹介します!
※Bootstrapのサンプルを使用してデモを行っています。
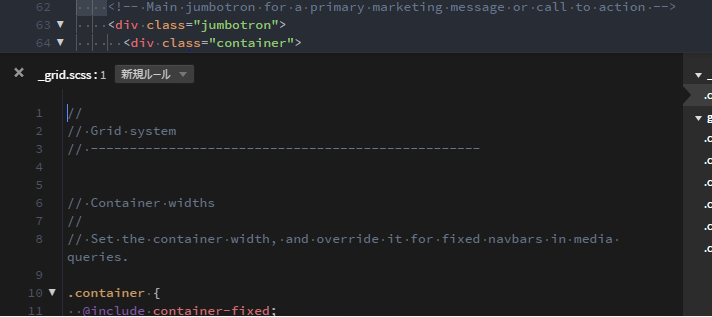
1. CSSのクイック編集

確認したいidやclassにカーソルを合わせてCtrl + E (もしくは右クリックから「クイック編集」)でCSSの編集画面に移動できます。CSSだけではなく.scssにも対応しているところが便利!
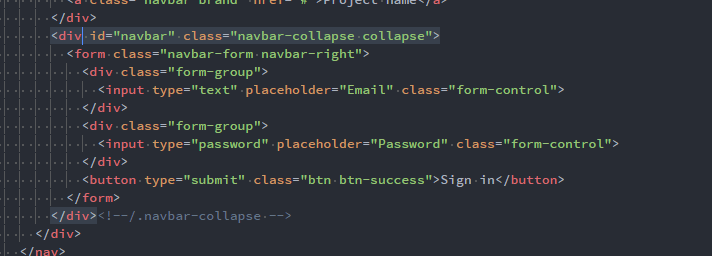
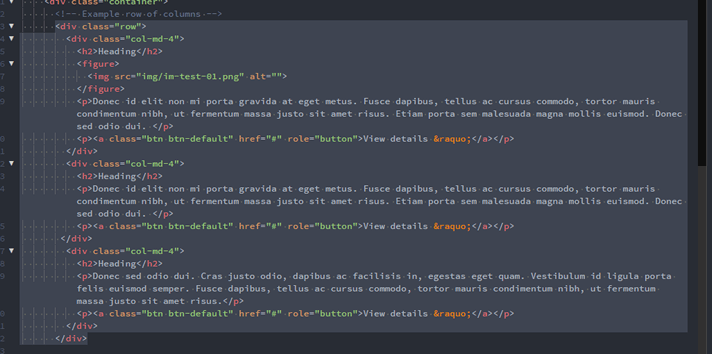
2. 開始タグと終了タグをハイライトしてくれる

確認したいタグをクリックすると、セットになっているタグがハイライトされます。複雑な構造になると、どこに終了タグがあるのか一瞬迷ってしまうので、この機能がデフォルトで入っているのは地味に嬉しいです。
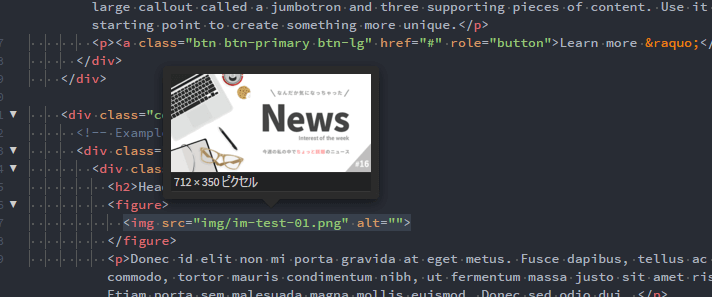
3. 使用している画像をエディタ上で確認できる

imgタグの上にマウスカーソルを乗せると、該当の画像がプレビューされます。
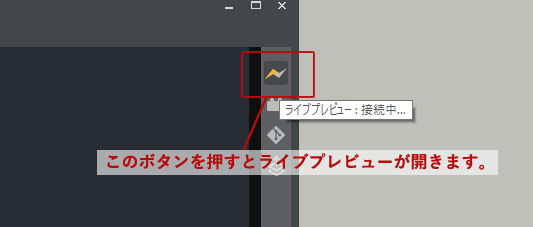
4. ライブプレビュー機能がスゴイ!

Sublime TextでもChromeのエクステンションを導入すると同じようにリアルタイムで確認できる機能がありましたが、Bracketsはデフォルトで装備されているんです。
他にも便利な機能が盛りだくさんですが、プラグイン(拡張機能)を入れることでさらに使いやすく、自分好みにカスタマイズをすることもできます。
プラグインでさらに使いやすく
このBracketsはオープンソースのため、一般の人でもプラグイン(拡張機能)を開発することができます。そのため、「こんなのあったらいいな」というプラグインが豊富に用意されているところも魅力です。
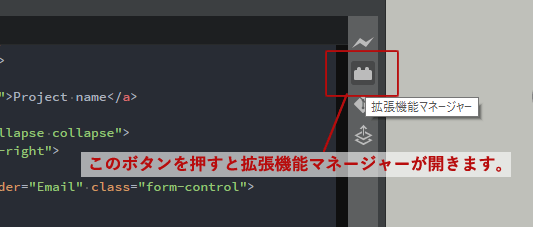
プラグインのダウンロードは拡張機能マネージャーから

エディタ本体の右上にある、このブロックのような形をしたボタンを押すと拡張機能マネージャーが開きます。

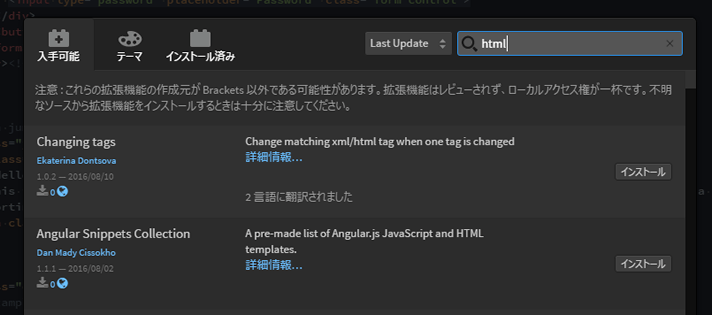
↑ダウンロードしたいプラグインの名称や、キーワードを入力すると一覧で表示されます。
気になったものを色々インストールしてみましたが、このひと月使用して個人的に便利だと感じたプラグイン(拡張機能)をご紹介いたします。
HTML Block Selector

開始タグか終了タグのどちらかを選択し、Ctrl+Shift+Tを押すと、そのタグの全体をハイライトして選択してくれます。そのままショートカットを使用してコピーしたり切り取ったりできるので、効率が上がります。
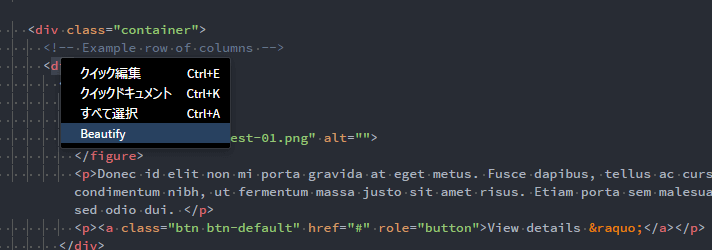
Beautify

こちらはコードを美しく整えてくれるプラグイン。整えたい部分を選択して右クリックすると、コードの整形を行ってくれます。
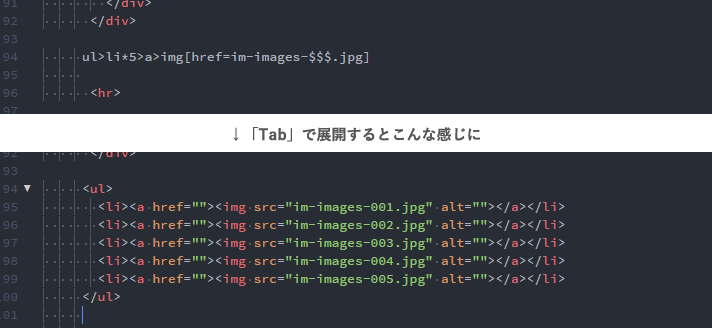
Emmet

こちらはSublime Textの時から使用している大好きなプラグイン、ご存知の方も多いと思いますがもちろんBracketsにも。
EmmetはHTMLやCSSを簡略化して入力することのできるとっても便利なツールキットです。私はBracketsだけではなくDreamweaverでも使用しています。
【現在操作感をテスト中】Brackets Git
こちらはBrackets上で簡易的なGitの操作が行えるようになるプラグイン。
現在稼働中のプロジェクトと連結しているため、エディタの全体の画面をお見せできなくて残念です…。見せられそうな場所を少し。

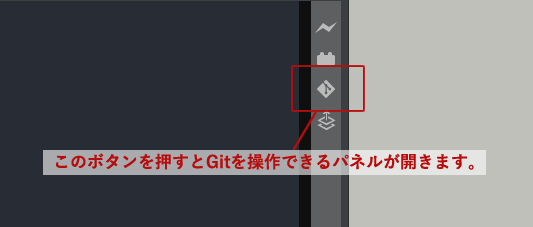
エディタ右側にあるGitのおなじみのマークのボタンをクリックするとエディタの下部に操作パネルが展開されます。

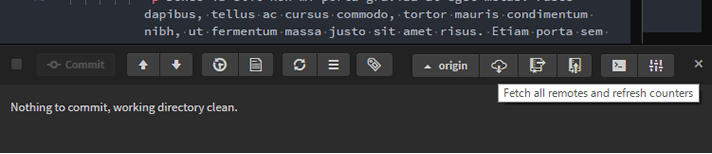
このパネルではボタンをひとつで基本的な操作のほとんど、例えばPullやPushなどの操作が行えます。

地味にお気に入りなのは、自分のいるブランチはどこなのか表示されているところ。他のツールでGitの操作を行っていてもちゃんと表示してくれます。
このタブを切り替えることによってブランチも切り替わるようです。
現在は実務で使用できそうかテスト中。使いやすければ次回のプロジェクトから使用してみようと思います。
まとめ
Bracketsはショートカットも豊富なので、デフォルト機能だけでも十分に高機能です。
Sublime Textにある便利な機能のほとんどはBracketsでも近しいものが用意されています。
覚えてよかったショートカットなど、まだまだご紹介したい機能は山ほどあるのですが…長くなってしまうので、次回機会があればまた紹介していきたいと思います。
ぜひ、一度使ってみてくださいね。チカッパでした!