HTMLメール制作の基本をご紹介する記事、後編です。
前回の「デザイン/コーディング前に押さえておきたい、HTMLメール作成の基礎知識」ではHTMLメールの制作にあたって事前に知っておきたいポイントを挙げてみましたが、今回はサンプルなども交えて、より実制作に即した内容をお届けしたいと思います。
グランフェアズで実施したHTMLメール初期制作の流れに沿って、下記の3点をお送りします。
今回掲載するサンプルコードは、最大幅640pxのリキッドレイアウトを前提としています。
- 「ブラウザ表示用HTML」をコーディング
- 「配信用HTML」に展開
- テスト配信を実施
※前回記事より:配信までの全体の流れ

また、HTMLメールが配信できるサービスとして、利用事例があるのは下記です。
- ECサイト構築・運用ASPサービス「FutureShop2(フューチャーショップ2)」のメールマガジン機能
- メール配信サービスの「VPS-NEO」
「ブラウザ表示用HTML」をコーディング
メールと言えど、HTML+CSSで作る点は通常のWebサイト制作と同じです。
まず最初はブラウザで確認しながらコーディングを進めていくところから始まります。
HTMLメールのコーディングについて大まかな要件は前回の記事でも触れました。
当記事でもざっくりと挙げていますが、詳しい解説は上記をご参照ください。
<head>~<body>
DOCTYPE宣言は「HTML 4.01 Transitional」で始めます。
そして、CSSはすべてインラインスタイルで書いていくのが鉄板です。ベースとなる<body>へのスタイル指定ももちろん例外ではありません。
使えるCSSプロパティにもメーラーごとに制約があるので、The Ultimate Guide to CSSで対象のメーラーでのサポート状況をチェックしながら書いていきましょう。
※ インラインスタイル化を効率よく行う方法について後述します
上記サンプルでは、メイリオのline-heightを機能させるためのmso-line-height-rule: exactly;を入れています。
<body>内 テーブルレイアウトの組み方
内容は、必ずテーブルレイアウトで組んでいきます。
コンテンツ全体のセンタリング+左右余白の確保という基本のレイアウトも、<table>を入れ子にする作り方が安心です。colspan,rowspan属性も使わないように徹底すると表示崩れしにくいので、地道に組んでいきましょう…!
【サンプル1】基本の枠組み

すべての<table>タグには属性width="100%" border="0" cellpadding="0" cellspacing="0"が必須です。
bgcolor属性やstyle属性は任意に入れてください。
<table width="100%" border="0" cellpadding="0" cellspacing="0">
全体に背景色をつける場合は、一番外側の<table>にbgcolor属性を指定します。
このときカラーコードを短縮するとOutlookで適用されないケースがあったので、必ず6桁で書くようにします。
<!--サンプルコード1行目を変更-->
<table width="100%" border="0" cellpadding="0" cellspacing="0">
↓
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#eeeeee">
また、実際にメールを配信する際、画像ファイルなどは最終的にWebサーバ外から参照される形になります。ファイルは絶対パスで指定しましょう。
属性width="100%"を指定することでブラウザ幅に応じて可変させることができます。
<img src="{画像ファイルへの絶対パス}" alt="" width="100%">
【サンプル2】全体に背景色あり + 白背景のコンテンツブロック

画面全体に背景色をつけつつ、内容はさらに別の色のコンテンツブロックで括る場合は、このように入れ子が増えます。
Tips:インラインスタイル化を効率よく行うには?
簡単な枠組みを作るだけでもこれだけのコード量になってしまうテーブルレイアウトでは、インラインスタイルの記述量によってはさらに見通しが悪くなりがちです…。
そこで、制作時はHTML,CSSを分けて書いておき、後でまとめてインラインスタイル化するという方法もあるようです。気になる方はぜひ使ってみてください。
方法1:Webサービスを利用する「HTML email inline styler」は、完成したコードを入れるとHTML内の<style>の中身をインライン化して出力してくれるWebサービスです。
HTML email inline styler
タスクランナー「Gulp」のプラグイン、「gulp-inline-css」を使う方法です。
ファイルが変更される度にインラインスタイル化したHTMLを生成してくれます。
参考:メルマガをらくらくコーディング! gulp-inline-css – Web制作会社トライム
☆ Gulpの導入については先日グランフェアズブログでも記事にしました!
Gulpを初めて使ってみた!導入からタスクお試し(gulp-cssmin, browser-sync)までの手順
「配信用HTML」に展開
表示用HTMLで内容を完成させたら、複製して「配信用HTML」に展開します。
ほとんど変更はありませんが、必ず注意したい点は文字コードを利用する配信サービスに合わせて変更すること。(「iso-2022-jp」「shift-jis」が主流)
その他は、表示用と配信用で内容を変えるべき要素があれば適宜変更する形でOKです。
<!--ブラウザ表示用HTML-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width">
<meta name="robots" content="noindex">
<title>メルマガタイトル</title>
↓ 先述のサンプルコードの変更例
<!--配信用HTML-->
<meta http-equiv="Content-Type" content="text/html; charset=iso-2022-jp"><!--or shift-jis-->
<meta name="viewport" content="width=device-width">
<title>メルマガタイトル</title>
Outlookのmax-width対策
今回は「最大幅640pxのリキッドレイアウト」で作成をしています。
しかしこの後実施したテストの結果、古いバージョンのOutlookではmax-widthが効かず、コンテンツがウィンドウ幅いっぱいまで広がってしまいました。
解決法としては「Outlookではコンテンツ幅を可変させないことを許容し、幅固定にする」ことです。
ここで活躍したのが、IEの条件分岐コメントでした。この書き方はOutlookでも有効です。
<!--[if gte mso 9]><![endif]-->
最大幅指定をしているテーブル<table style="max-width:640px;">の外側に、もうひとつ幅固定の<table>を設けてあげましょう。
<!--ブラウザ表示用HTML-->
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="max-width:640px;">
<tr>
省略...
<tr>
</table>
↓ 外側に条件分岐コメントを追加
<!--配信用HTML-->
<!--[if gte mso 9]><table width="640" style="margin: 0 auto;"><tr><td><![endif]-->
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="max-width:640px;">
<tr>
省略...
</tr>
</table>
<!--[if gte mso 9]></td></tr></table><![endif]-->
こちらの記事を参考にさせていただきました!
【レスポンシブ(リキッド)HTMLメール】outlookで幅を固定する対処法 | Tips Note by TAM
テスト配信を実施
ここまでできたら、いよいよ実際にメールとしてテスト配信を実施します!
ちなみに、グランフェアズでは初期制作時におおよそのコンポーネントを固めることが多いため、厳密なテストは基本的に初期制作時のみとしています。
- 初期制作時:なるべく多くのメーラーを対象にテストを実施(Webサービスを利用 → 配信サービスから改めてテスト配信)
- 運用時:基本的に配信サービスからのテストのみ実施
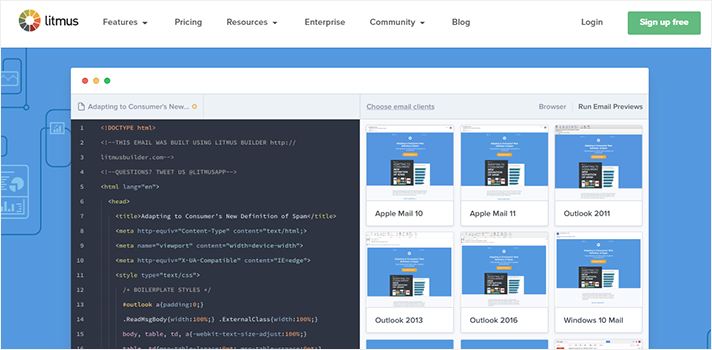
今回、前者のテストには「Litmus」を利用しました。
※ 有料サービスですが、7日間のトライアル期間があります。
Litmus

HTMLメール制作に役立つ様々な機能があるようですが、完成したHTMLを手軽にテストできるのが「Litmus Builder」です。
ソースを入れると各メーラーでの見え方を画像としてレンダリングしてくれます。
メーラーによって大きく崩れが出たりはしていないか?もし崩れる場合はどこまで許容するか?などをすり合わせて調整していきましょう。
また、配信サービスの仕様による影響で崩れが出る可能性もあります。
上記のテストがバッチリであっても自分が利用する配信サービスからのテスト送信は忘れず実施し、なるべく多くのメーラーでチェックを行いましょう!
あとがき
HTMLメール制作について、2回にわたりご紹介してきました。
普段のWebサイト制作ではすっかり見なくなった「テーブルレイアウト」がメール制作ではまだまだ主流で、かえって苦戦する方のほうが多いのではと思います。CSSのありがたさを実感する案件でした…。
メールの閲覧環境の豊富さの割にCSSのサポート状況がかなりばらばらで、参考記事を探すにも様々な情報を取捨選択する必要があることもハードルが高く感じるポイントでした。
当ブログでご紹介している内容やサンプルも一例に過ぎませんが、現在実際に運用している内容として参考にしていただけると嬉しいです!

