はじめまして。今年の4月にグランフェアズに入社した服部です。 FB用にアップするための写真を撮影すると言われた日に限って、寝癖がついていました。 そんな私ですが、どうぞよろしくお願いします。
入社してふた月、毎日のように新しい案件や作業に触れ、覚えることも増えて参りました。 会社によってプロジェクトの管理方法や情報の共有方法は違いますが、グランフェアズが使用しているツールは日々の業務の質を上げる為のアイディアに溢れており、もう少し早く知りたかったなあ…と感じる方法にも多く出会います。
先週、同期の井上がアップしていた記事と内容が近いので、二番煎じのような内容になってしまいますが… グランフェアズに入社して2ヶ月の間に様々な仕事のアイディアやツールに触れた中、「ここが好き!」と感じた3つを紹介しようと思います。
社内用のWikiがある!!
弊社には様々な情報を共有する為のツールがありますが、中でもこの「Granfairs’ Wiki」の存在を知った時には驚きました。 この「Granfairs’ Wiki」は名前のとおり、メンバーが情報を共有するためのWikipediaです。
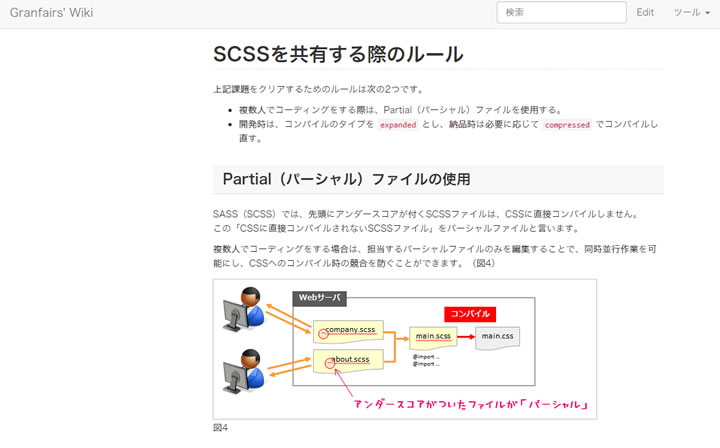
「技術系」、「サイト運用系」、「アクセス解析系」、「パッケージ系」、「環境系」などのカテゴリーに記事が分けられてあります。 例えば「技術系」には「チームでSCSSを共有する場合のルールやヒント」、「環境系」には弊社の心臓でもあるWebサーバーについて、運営には、弊社が運営しているお客さまのサイトについてなど、様々な情報が書かれてあります。

膨大な情報を文章へ落とし込むのは、決して簡単な作業ではありません。 しかし、時間を割いて社内向けのマニュアルや資料を綿密に作成する理由は、ホームメンバーとサテライトメンバーが知識を共有することで「質問する」「説明する」といった時間を短縮できるだけではなく、メンバーの知識の差違を無くして仕事の品質を保つことにも繋がります。
また、弊社はひとつのお客さまと長いお付き合いをさせていただくので、サイトの構造などが細かく書かれたエクセルのシート、運用のためのガイドなど、様々な情報を資料としてまとめてあります。だから、期間が空いてしまっても、寄り添って運営することができます。
命名規則、エレメント、始めに決定されるコーディングのルール
ひとりでコーディングしていると、ページが増えるにつれ、当初に考えたデザインが少しずつ破綻してしまう事がありました。 また、過去に書いたCSSの存在を忘れ、無駄なコードを増やしてしまったり、競合に悩まされたりすることも…。
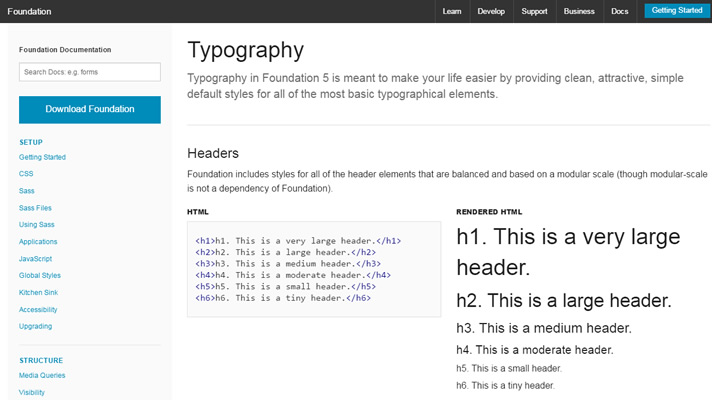
初めてグランフェアズでサイトの修正を行った時に、見出し、パラグラフなどの各エレメントが一覧で並んでいるページに辿り着きました。 これは、エレメントリスト(エレメント一覧)と呼ばれており、例えるならBootstrapやFoundationなどのフレームワークのガイドで見かけるあのページに近いです。
フレームワークでは予めエレメントに対するデザインが用意されてありますが、実際の案件で細かく準備されているサイトに出会ったのは初めてでした。
 (↑こちらはFoundationのTypography一覧のページですが)
(↑こちらはFoundationのTypography一覧のページですが)
このように「エレメントリスト」として作成されたページをスニペットとして利用することで作業時間の短縮になるだけではなく、新しいコンテンツが追加された時、エレメントに対しどのようなスタイルを当てたらいいか、また、どのようなページのレイアウトにすればいいかなど、迷うことなく進めることができます。
様々なルールがありますが、その中のひとつがCSSのclass等の命名規則があり、途中から別のメンバーがコーディングに携わっても、このルールは注意深く守られます。
ルールを統一する事でマークアップのスピードを上げるだけではなく、期間が空いてしまった場合でも、ひと目見ただけで該当するエレメントが判断できる為、コードのメンテナンス性も高めてくれます。
精緻なルール作りは実は大変です。そして、それをメンバー全員が保守してプロジェクトを進める事は決して容易ではありません。 しかし、これを実践することによって、より質の高いコーディングを保つことに繋がるのだと感じます。
デザインに入る前にモックアップで入念な設計を行なう
私がモックアップという言葉を初めて聞いたのは、スマートフォンサイトが普及し始めた頃でしょうか、 その頃からモックアップやプロトタイプを作る必要性を綴った記事を度々見かけましたが、実務で使用するのはグランフェアズに入社して初めてです。
入社前の面談の時にCEOの大和さんから、ワークフローについてお話を聞く機会があったのですが、「こうやってモックアップで提案し、お客さまに納得してもらってからデザインに入るので、途中で大きく構造が変更するようなことは殆ど無い」と聞き、驚いた覚えがあります。
前職の会社ではワイヤーフレームを作り、トップのデザインを提出し、その後サイト全体のデザインをという流れでしたが、デザインの段階になり、サイトの構造が変わることが時々起こりました。 こうなってしまう理由は、サイトの導線がわかりづらく、サイトとしての効果を理解してもらえなかった、全ては当初の設計が入念になされていなかった事が原因だと今なら感じます。
モックアップの場合は同じ設計でもワイヤーフレームとは違い、実際のサイトと同じようにボタンやリンクからページへ移動することができる為、ユーザーの導線や使用感を予めチェックすることができます。 その為、デザインに入る前にサイト全体の構造を把握することができ、目標とする効果を予め予測することができます。
IA、UX、様々な言葉が飛び交うため、「Webサイトの設計とはなんだろう?」と考える機会が増えました。 グランフェアズに来てから「設計」について以前より意識するようになり、より理解を深めていきたい課題のひとつです。
最後に
ここに書いた3点だけではなく、グランフェアズには、私の目標としている技術や豊富な知識がまだまだ沢山あります。 月日が経ち、案件に多く触れるにつれ、新たな知識や技術に出会い、大きな刺激を受ける事だと思います。
また、グランフェアズに入社したいと感じた理由はお客さまの事を幸せにできるようなサイトづくりのヴィジョンを持っている所でもあります。 まだ、実際にお客さまとのやり取りはありませんが、私もその一員として力になれるよう、日々精進していきたいと思います。

