ECサイトを構築する時にとても便利なASP「FutureShop2(フューチャーショップ2)」。
EC-CUBEなどのCMSでは、ヘッダやフッタなどの全ページに共通して表示させたい要素を管理画面上で設定することができますが、FutureShop2でも同様に設定することができます。
今回はその共通の要素を設定する「レイアウト編集」について触れてみたいと思います。
共通の要素を設定する「レイアウト編集」
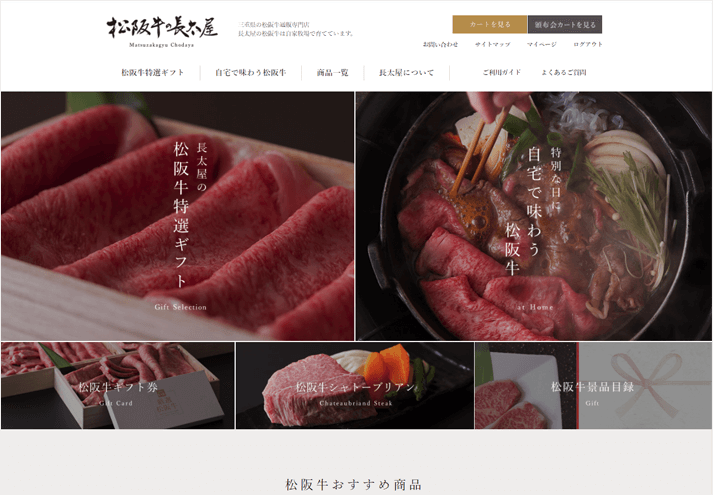
今回は弊社がFutureShop2で構築した、松阪牛を販売するECサイト「長太屋」をモデルにご説明していきます。

お届けする松阪牛はすべて厳選されたA4からA5の高等級。常時250頭飼育の自家牧場で育てた安心・安全な最高級の松阪牛をステーキ・すき焼き・しゃぶしゃぶ・焼き肉でご堪能いただけます。ギフトにも最適です。
この長太屋サイトの全ページに共通して表示させているのが「ヘッダ」と「フッタ」。
グローバルナビゲーションやフッターリンクは全ページ共通で表示させたい要素です。

そしてトップページやお問い合わせのページを除いた、ほとんどのページにて表示しているのがサブナビゲーション「左メニュー」です。

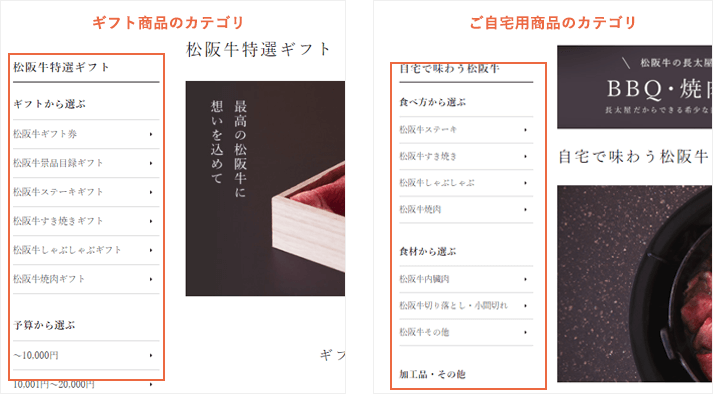
でもサブナビゲーションは、カテゴリごとに異なるメニューを表示させたいケースもありますよね。
例えば長太屋の場合は「ギフト商品」と「ご自宅用商品」では異なる左メニューを表示しています。

このようなケースも、FutureShop2の「レイアウト編集」を使用すれば簡単に設定することができます。
「レイアウト編集」で設定できるのは「ヘッダエリア」「フッタエリア」「右メニュー」「左メニュー」の4つになります。
以下は管理画面の設定項目の一部ですが、このように表示させたいエリアの内容(HTML)を設定できる…それが「レイアウト編集」の機能です。

それでは試しに新しい左メニューを登録してみたいと思います。
新しいレイアウトを登録してみよう
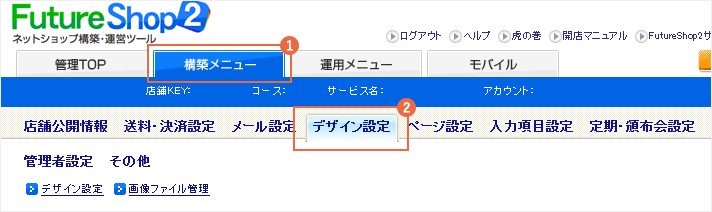
01.まずはデザイン設定へ
FutureShop2でサイトを構築したり、サイトの枠組みに関する設定を行う場合は「構築メニュー」から編集を行います。今回はサイトのテンプレートに関わる修正なので「デザイン設定」へ。

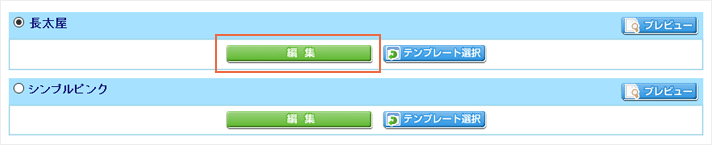
サイトのテンプレートの【編集】から、「レイアウト編集」の画面へ移動します。

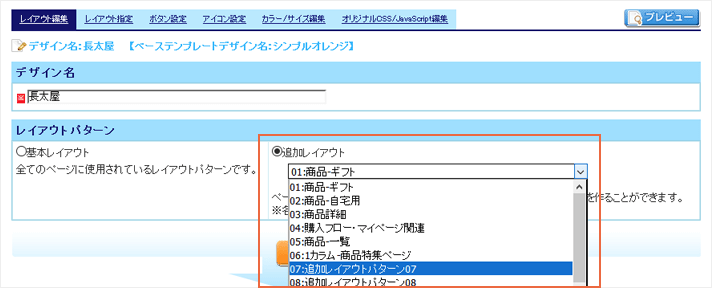
02.レイアウト編集へ移動
「レイアウトパターン」の「追加レイアウト」にチェックを入れ、プルダウンリストから未登録のレイアウトパターンを探します。

今回は「07:追加レイアウトパターン07」が空っぽだったのでこちらを使用してテンプレートを作成します。
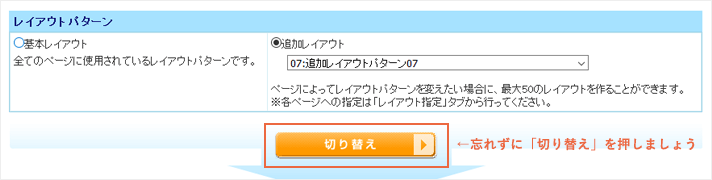
使用する空のテンプレートを選択したら【切り替え】のボタンを押します。

※選択しただけでは入力する画面に移動することができないので注意してください
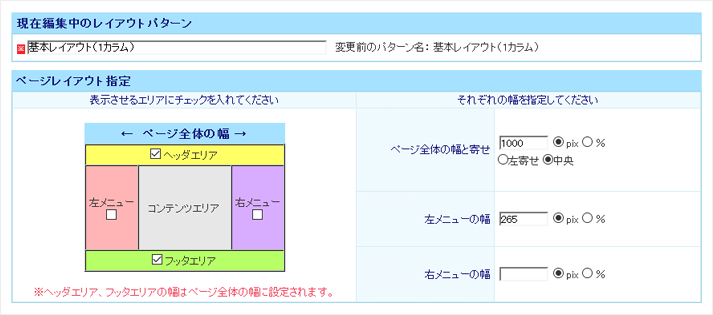
03.新しいレイアウトパターンを登録
次は新しいレイアウトパターンの登録を行いましょう。
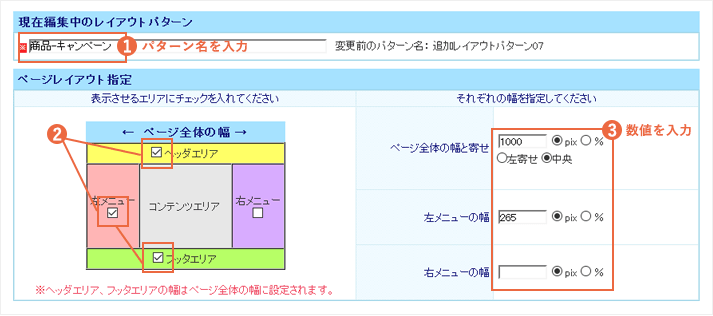
(1)にパターン名を入力します。
今回はキャンペーンのページで使用するメニューを作成してみようと思いますので「商品-キャンペーン」という名前を付けてみました。
(2)では共通要素を表示させるエリアにチェックを入れます。
現在のサイトの作りに倣って「ヘッダエリア」「フッタエリア」「左メニュー」の3つにチェックを入れました。
(3)各要素の1カラムの幅の数値を入力しましょう。

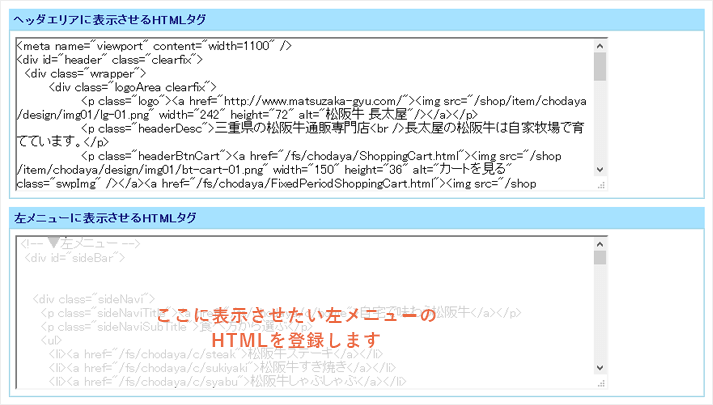
ページの下に移動すると各エリアのHTMLを入力するテキストエリアが現れます。ここに「ヘッダ」や「フッタ」などのHTMLを登録します。

次はこのレイアウトパターンをページに適用してみましょう。
新しいレイアウトを使用してみる
04.上級デザインのレイアウト指定から設定を行う
最後の仕上げは、ページへ新しいメニューを追加する工程です。
FutureShop2の「運用メニュー」から適用したいページにレイアウトパターンを設定します。
新しいページの登録方法はFuture Shop2(フューチャーショップ2)でランディングページを登録してみよう!を参考にして行ってみてくださいね。
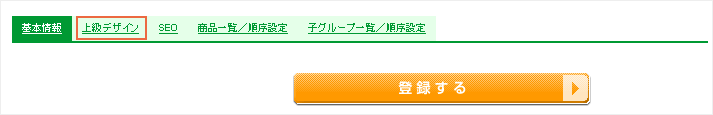
ページの登録が完了したら、「上級デザイン」からHTMLを登録する画面へ移動します。

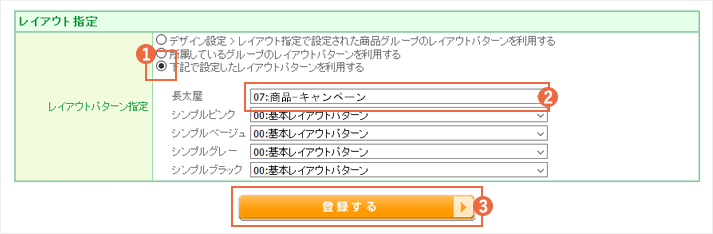
この画面の一番下の「レイアウト指定」まで移動しましょう。
(1)「下記で設定したレイアウトパターンを利用する」にチェックを入れ、
(2)今回追加したレイアウトパターン「商品-キャンペーン」を選択します。
(3)最後は【登録する】をクリック。

最後はプレビューを行って適用されているか確認しましょう。
新しく作成したメニューが無事に反映していたら大成功です!

最後に
今回は「レイアウト編集」についてお届けしました。
サイトの公開後もナビゲーションのリンク先を修正する…といった場合はこの「レイアウトパターン」を編集します。FutureShop2でサイトを運用する限り必ず触る機会がありますので、しっかり覚えておきましょう。
FutureShop2はとても便利な機能が盛りだくさん。
「構築メニュー」はこの他に、ECのシステム上で表示されるボタンや、カート・会員向けページの詳細な設定など、様々なカスタマイズを行うことができます。
使い方をしっかりマスターしてFutureShop2を極めていきたいですね!
今週は以上です!チカッパでした!


 www.matsuzaka-gyu.com
www.matsuzaka-gyu.com