こんちには!ひさっしーです!
最近はPhotoshopを触る機会が多いので、今回は知っておくと便利な機能についてご紹介します。
複数のメンバーで大規模なサイトのWebデザインを制作するときなど、デザインルールを共有しながら進めるのはとても大事なことです。
でも、いろんな人が関わると出来上がってくるデザインにばらつきが出てきてしまうこともありますよね。そんな時に役に立つ、Photoshopの便利な設定やショートカット等をまとめましたのでご参考になればと思います。
「テキストデザインを他のメンバーにも共有するにはどうしたらいいのか?」など、
今回は特に、普段意識しにくい文字周りのことに焦点をあてて書いていきます!
テキストデザインを共有する方法

テキスト入力するときなどに、「あれ?さっきのPSDでは何の書体のどんなサイズで作っていたっけ?」というときがありますよね。 また、複数人で作成する時にテキストデザインを統一したい時もあると思います。
そんなときは「段落スタイル」を設定しましょう。フォントの種類やサイズ、行間などをスタイルとして保存しておくことができる機能です。これを設定しておくことで、ブレがちなテキストのデザイン統一が簡単にできちゃいます!
設定方法
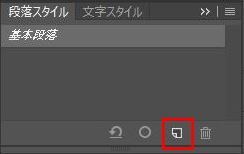
「ウィンドウ」→「段落スタイル」を選択すると、このようなパネルが表示されますので、右下の「新規段落スタイルを作成」をクリック。

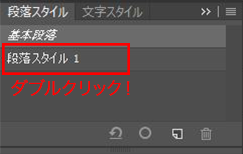
作成された「段落スタイル 1」をダブルクリックすると…

このような段落スタイルの設定画面が表示されます。
必要な設定をしたら、「OK」をクリックして、作成完了です!
設定した段落スタイルにはそれぞれスタイル名を設定できますので、「フォント名+フォントサイズ」など分かり易い名前を付けるとよいですね!
このような感じにしてみました↓
ちなみに、PSD上にすでに作成しているテキスト書式をもとに新しいスタイルを定義するには、そのテキストを選択、またはテキスト挿入点を入れた状態で「新規段落スタイル」を選択することで、設定した書式が反映された状態で設定画面が表示されます。
テキスト挿入点を入れた状態↓
共有方法
この段落スタイルは、他のPSDには自動的に継承することはできません。(残念!)
でも、複数人で展開してPSDを量産していくときなど、困りますよね。
他のPSDでも同じ設定を共有するには、適用したい文字スタイルのあるPSDからスタイルを読み込むことが必要です。
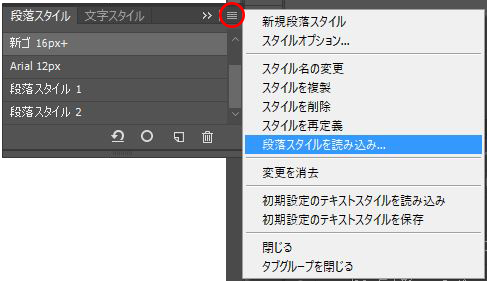
「段落スタイル」パネルの右上をクリックし、「段落スタイルを読み込み..」を選択します。

あとは、該当のPSDを選択して読み込めばOK!
ちょっと手間ですが、これで展開作業がとっても楽になります。
アクションを使ってフォントを素早く適用
フォントを変更したい時に、文字ウィンドウに登録されたたくさんのフォントからスクロールして探すのって、なかなか手間ですよね。
よく使うフォントはアクションに登録してしまえば、楽に変更できるのでとても便利ですよ!
ちょっとした小ワザですが、地味に威力を発揮します。
アクション名を「フォント名」にしておくと後から分かりやすいです。
画像サイズを変えたりする操作をアクションに登録したことはありましたが、フォント選択も登録できるのですね。
行送りの数値をCSSに変換する方法
cssにおいて、行間の設定には「line-height」を使用しますよね。
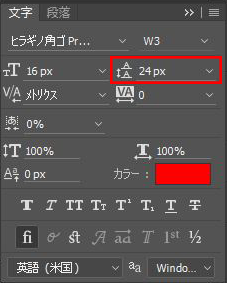
Photoshopでは「行送り」がこの設定にあたります。

行送りとは、「文字の大きさ+次の段までの間隔を足した値」です。
この行送りはpxで指定しますが、CSSのline-heightプロパティには単位をつけないのが一般的なので、「行送りを何pxに設定するとline-height 1.5になるのだろう?」と疑問に思う方もいると思います。
その数値は、このような式で求めることができます。
参考までにいくつか計算したものをまとめてみます。
line-height 1.5の場合
| フォントサイズ | 行送り |
|---|---|
| 12px | 18px |
| 13px | 20px |
| 14px | 21px |
| 15px | 23px |
| 16px | 24px |
line-height 1.6の場合
| フォントサイズ | 行送り |
|---|---|
| 12px | 19px |
| 13px | 21px |
| 14px | 22px |
| 15px | 24px |
| 16px | 26px |
実際には行送りに小数点は設定できませんので、小数点以下は四捨五入して調整しています。
行間は印象を左右しますので、ここに少し気を付けると、実装時の印象により近づけることができます。
また、デザイナーとコーダーが別の人の場合も、実装時にずれが出にくいと思います。
おまけ 知っておくと便利なショートカット
これはPhotoshopあるあるだと思いますが、テキストを入力した後に別のツール(選択ツールなど)を使いたい時、ショートカットキーが効かないのでいちいちツールバーからマウスで選択している、という方…いらっしゃるのではないでしょうか。 これは少しストレスですよね。
そんな時は、魔法のショートカットを使いましょう。
ctrl + Enter
これでテキスト編集モードを解除できますので、すぐに別のテキストを入力したり別のツールを使用することができます。 テキスト入力時に地味に便利です。
まとめ
最近はPhotoshopを触る機会が多く、「どうしたら量産の手間を減らせるだろう」「共同で作業しやすいPSD作りとは?」など、より作業を効率的に行う方法を模索しながら業務にあたっています。まだまだ使いこなせていない機能がたくさんあるので、試行錯誤して勉強していきます!
今回は文字周りのことに焦点をあててご紹介しましたが、次回はまた違う観点から役立つワザをご紹介できればと考えています。
以上、ひさっしーでした!

