こんにちは!
髪を切り、気持ち新たにこれからの冬を乗り切ろうとしているひさっしーです!
最近では、様々なデバイスに対応するために、画像を2倍、3倍サイズにも展開する必要が出てくることもありますよね。
以前はPhotoshop上に各サイズにして配置し、スライスツールを使ってそれぞれスライスして「Web用に保存」で書き出す、 というやり方をしていました。(CC 2015より、「Web用に保存(従来)」に機能名が変わりました。)

このやり方だと、Retina対応などで数が多いアイコンを複数のサイズに展開して作るときなど、とっても面倒なのですよね。
透過PNGを書き出す場合は下のレイヤーを非表示にしなくてはならないし…。
この手間を何とか省エネできないかな?一度で複数のサイズに書き出せたらいいのに…。
ということで!
今回は、上図のようにサイズ違いを作ることなく、一度で2倍、3倍など複数のサイズで画像を書き出す方法をご紹介します!
Photoshopで行う方法は2種類ありますので、それぞれ見てみましょう!
方法その1.「書き出し形式」で書き出す
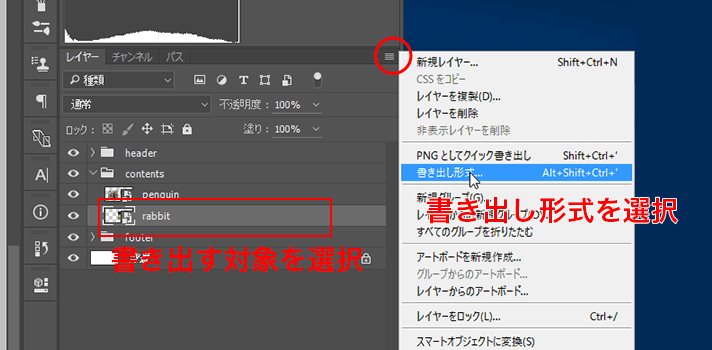
書き出す対象のフォルダーまたはレイヤーを選択した状態で、
レイヤーパネルの右上をクリック→「書き出し形式…」を選択します。

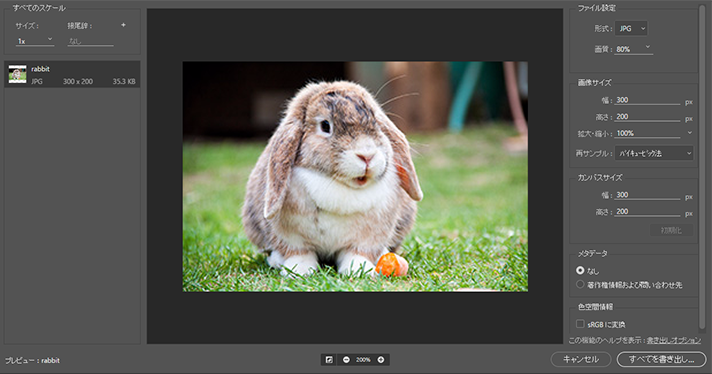
すると、書き出し形式の設定ダイアログが開きます。

左上の「すべてのスケール」で書き出すサイズとファイル名につける接尾辞の設定をします。
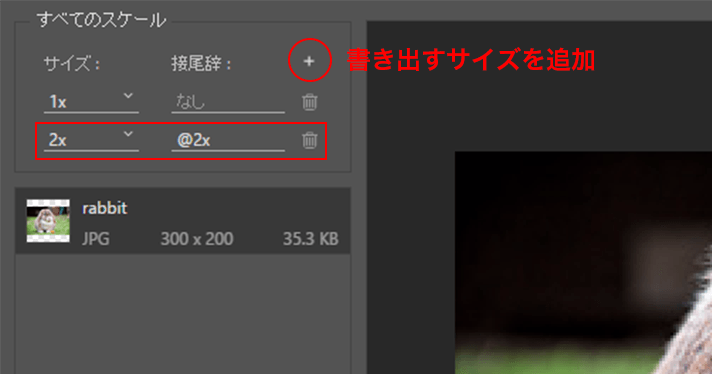
まずは「+」ボタンを押して、書き出すサイズの種類を追加しましょう。
追加した数だけ、サイズ違いの画像が一度に書き出されます。

2倍サイズである2xを選ぶと、自動的に接尾辞が@2xになります。(接尾辞は変えることもできます。)
この書き出し形式では、書き出されるファイルの名前は該当のフォルダーまたはレイヤー名を継承します。
例えば、rabbitという名前のレイヤーを書き出すと、書き出されたファイル名は「rabbit.拡張子」になります。2倍サイズで書き出した際、接尾辞を変更しなければファイル名は「rabbit@2x.拡張子」です。
あとは、書き出す拡張子(JPEG,PNG,GIF,SVG)を選んでから右下の「すべてを書き出し」をクリックし、保存先を指定して書き出すだけ!
これだけで、等倍と2倍、2つのサイズの画像が作成できました!
別の書き出し方もありますので、そちらも見てみましょう。
方法その2.「画像アセット」で書き出す
こちらも簡単です!
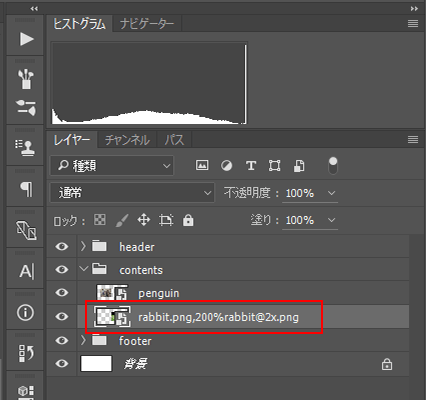
まず、書き出したいレイヤー名に拡張子を付けます。

今回は等倍と2倍のサイズで書き出したいので、「rabbit.png,200%rabbit@2x.png」という名前にしました。カンマ(,)で区切ることで複数のサイズや拡張子を指定でき、200%とつけることで2倍サイズで書き出してくれます。
レイヤー名の付け方については下記が参考になります。
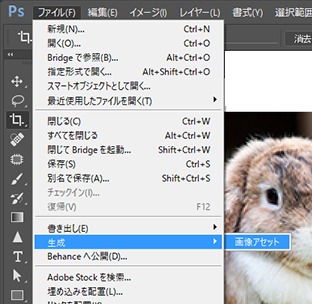
そして、「ファイル」→「生成」→「画像アセット」を選択します。

終わりです。
たったこれだけで、 PSDと同じ階層に「(PSDファイル名)-assets」フォルダが自動生成され、その中に等倍の「rabbit.png」と2倍サイズの「rabbit@2x.png」の2つの画像が書き出されています。
それで、どちらがいいの?
比較したところ、どちらも書き出した際のファイルサイズに差はなく、綺麗にサイズ違いの画像を書き出すことができました。 画質も違いは見受けられません。
というわけで…
どちらの書き出し方を選ぶかは、その時々の状況によって使い分けてみると良さそうです。
私が感じたそれぞれの特徴をまとめてみました。
「書き出し形式」の特徴
- 保存先を自由に指定できる
- 書き出す対象がプレビューできる
- 毎回書き出し設定しなくてはならない
「画像アセット」の特徴
- 一度設定してしまえば、PSDを保存するたびに最新の画像が自動生成される。
- 異なる拡張子を同時に指定できる
- 保存先は常にPSDと同階層のアセットフォルダ
- レイヤー名の設定がちょっと面倒
冒頭で出た、スライスツールを使った「Web用に保存(従来)」の書き出し機能ですが、1999年からPhotoshopに追加された機能でコードも古いため、この機能自体がなくなる可能性もありますので、今回ご紹介した「書き出し形式」や「画像アセット」などの比較的新しい書き出し方に慣れておくと良さそうですよ…っ!
注意点
考えてみれば当然なのですが、2倍サイズなどに拡大して書き出す場合は、該当するレイヤーの画像は、あらかじめ2倍以上のサイズのものをスマートオブジェクトにし、縮小して配置しておきましょう。 原寸で用意してしまうと、拡大したサイズで書き出した時に画像がぼけてしまいます…!
そして必ずスマートオブジェクトの中身はPSD、PSBにする必要があります。
ドラッグ&ドロップで配置したJPEGは自動的にスマートオブジェクトとして配置されますが、これを50%に縮小して2倍サイズで書き出すと、ぼけてしまうことがありますので注意しましょう。
このぼけてしまう現象については、下記がとても分かりやすいです。
おまけ
最後に、Photoshopの隠れ(?)機能をご紹介します。
作業をしていて、参考サイトなどPhotoshop画面外の色を取得したいという時、ありますよね!
そのような時、どうやってその色を取ってきていますか?
わざわざキャプチャをしてPhotoshopに持ってきて色を取ったり、
ブラウザ上ならColorZillaなどのカラーピッカーの機能があるアドオンで色を取得するという方もいらっしゃると思いますが…
実はPhotoshopのツールで簡単に画面外の色を取得することができるんです!
どのようにやるかというと…
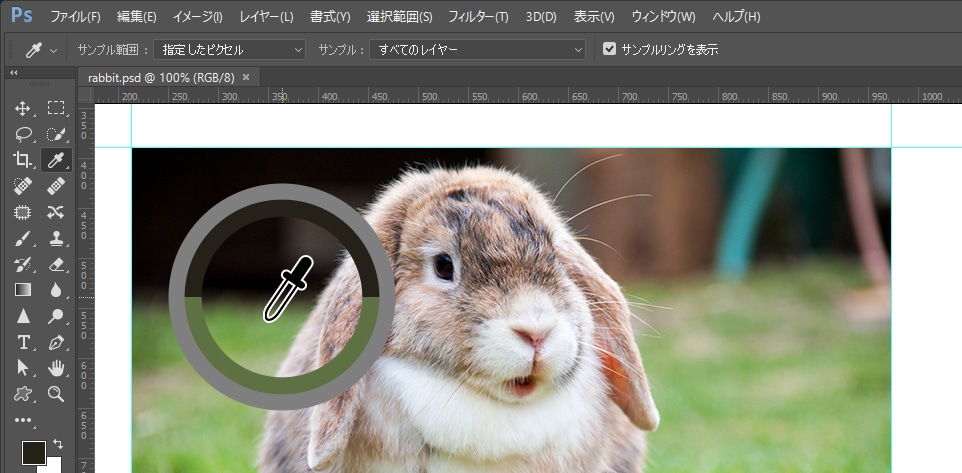
スポイトツールで適当な場所をクリックして…

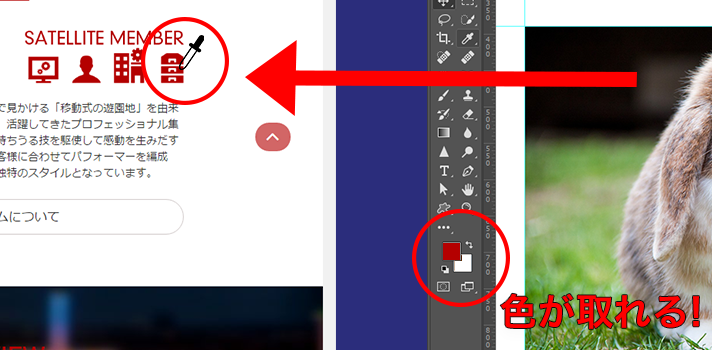
クリックしたまま色を取得したい場所まで移動して、離す

これだけです!
実は、スポイトツールは画面外の色も取得できちゃうのです。
ブラウザ上だけでなく、デスクトップアイコンの色なども取得できます。
機会がありましたらやってみてくださいね!
ひさっしーでした!

