こんにちは、まりりんです。
7月に入りました!梅雨の時期にしてはあまり雨が降っていないながらも、ジメジメ感は健在で、くせっ毛の私は毎朝くせ毛と戦ってから出勤しております…。
さて、皆さんはネットサーフィン中に、「検索結果に騙されてしまった」経験ありませんか?
ユーザの皆さんは検索結果一覧のどこかに、自分の知りたい情報が載っているサイトがあると期待して検索します。 もちろん、検索エンジンは入力したキーワードをもとに結果を表示してくれますが、 まれに検索結果にマッチしていないページに出くわすことがあります。
では、何が原因でこの現象が起こっているのか、どのような点に注意するべきなのかを探っていきます!
ググっていて、こんな経験はありませんか?
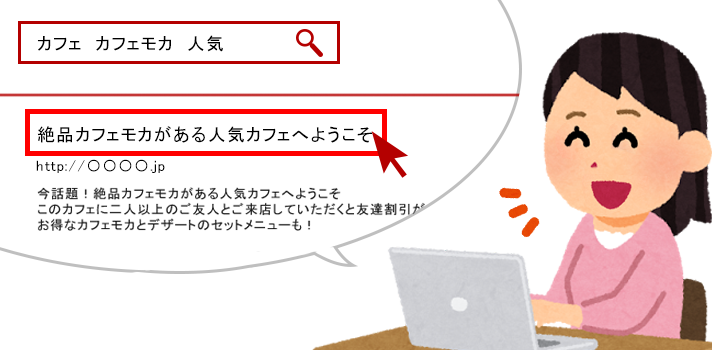
友達とカフェに行くことになったMさん。 「せっかくだから人気のカフェで美味しいカフェモカを飲みたいなぁ」と思い【カフェ】【カフェモカ】【人気】で検索。

これだ!と思ったMさんがクリックしてみると… 表示されたページは「絶品カフェモカがある人気カフェへようこそ」というタイトルの化粧品販売ECサイトでした…。

Mさんのように、ある程度内容を想定してクリックしたにもかかわらず、表示されたものが
想定外のページだったことはありませんか?
このような事態は、ユーザに不信感を与えてしまいます。 そのサイトがどれだけ良質なコンテンツを掲載していたとしても、検索キーワードと内容がマッチしていなければサイト自体の印象が悪くなってしまいます。
ユーザの期待を裏切らないためには?
ユーザは検索結果から、求めている情報に近いものを選んでクリックします。 このときに、サイトの制作・運営側はユーザがどのようにしてサイトを訪れるのかを理解しておくことが大切です。 では、ユーザに安心して閲覧してもらうためにはどんなことに気を付ければよいのでしょうか?
適切なtitleとmeta descriptionを
ユーザは、あらかじめ「このページはこういう内容かな?」と予想してクリックします。
内容を予想するために使われる材料は、検索結果一覧に表示されるtitleとmeta descriptionです。
titleタグ
titleタグは文字通り、ページのタイトルを表示させるためのものです。
いまのこのページのタイトルは「検索したユーザをがっかりさせないことが、ユーザビリティ改善の第一歩」になっています。
もし別のタイトルになっていたら社内が慌てふためきます…!
ですが、まれにtitleタグと違う内容のものが検索結果として表示されるケースがあります。
だれがそんなことをしているのかというと…、ズバリ検索結果を表示させているGoogleです。
タイトルが変更されてしまう理由は以下の通りです。
- 全てページのタイトルが同じ
- タイトルの文字数オーバー
- キーワードの重複
- タイトルから内容が把握しにくい
上記のようなタイトルになっていると、検索クエリの関連性を示すために分かりやすい内容に書き換えるということをGoogleが述べています。このタイトルの書き換え機能は、必ずしも元のものより改善されるとは限りません。 なるべく書き換えをされないよう、条件に合った良質なものにすることを心がけましょう。
meta description
meta descriptionはサイトの概要を伝えるメタ情報の一つで、検索結果一覧でタイトルとURLの下に表示される文章です。
グランフェアズはどうなっているかというと…

省略されることなく、きちんとmeta description内に書かれた文章が表示されています。
以前はmeta description内に、サイトの説明文を入力することで検索結果の順位を上げられるといわれていましたが、現在はそうではありません。
ではもうmeta descriptionは必要ない?いえいえ、そんなことはありません!
meta descriptionに適切な説明文が書かれていれば、ユーザにサイトに訪れてもらうキッカケになります。
クリックされることが多くなれば、サイト自体の評価にもつながるため結果的にSEOにもメリットがあります。
また、検索結果一覧に表示させるときにmeta descriptionのエリア内におさまる文字数にすると、「…」と省略されず見た目もよく表示できます。適正な文字数は115文字程度といわれています。
ちなみに、グランフェアズのmeta description内の文字数は、110文字です!
クリックしてもらうためだけでなく、ユーザが瞬時に読みやすく、どんなことが書いてあるか分かりやすくする工夫は怠ることはできません。
ただし、最近はGoogle仕様変更に伴い、meta description内に書かれた内容を無視して、
ページコンテンツ内から説明文にふさわしい文章を見つけて検索結果に表示するという方法が採用されつつあります。
まとめ
社内ではWebサイトにコンテンツを掲載するとき、検索するユーザの期待に応えることが第一だと言われています。
グランフェアズのブログは検索結果の順位ではなく、誰かに役立つコンテンツになっているかに重点を置いています。そして編集方針の最優先事項となっています。これは会社全体を貫く骨子であり、グランフェアズのポリシーです。CEOの大和さんも、そのことをブログで述べています。 SEOもIAもレスポンシブWebデザインも、一番重要なのはコンテンツ
これまでブログを掲載してきた先輩たちのように、グランフェアズのホームメンバー、サテライトメンバー、お客さま、パートナーとなる方々、そしてこれからWebを勉強しようとしている方々に役立つ、誰かのためになるコンテンツを私の手で書きたいです。 私自身がそうであるように、経験の少ないメンバーが「あって助かった!」と思えるコンテンツがグランフェアズのサイトにはあります。そんな検索したユーザの期待に応えられるコンテンツを書けるように精進してまいります。
以上まりりんでした。