初めまして!昨年4月にGranfairsに新卒で入社しました、岡崎です。
未経験で入社しましたが、初めて学ぶことばかりでWeb業界の楽しさにどっぷりとつかっています。
最近、Webサイトデザインの参考サイトを見ていると、ノーコードツールで制作されたサイトがちらほら。特に「STUDIO」での制作サイトが目立つ印象です。
そもそも「ノーコード」という言葉は『コーディングをしたことがない、わからない人』でもできるのでは?と思われやすいのではないでしょうか。
私自身、コーディング未経験で入社したこともあり、今回は私の自己紹介も兼ねて、できる限り未経験の立場からChatGPTとノーコードツール「STUDIO」を使って、Webサイト制作をしてみました。
結果
制作したサイトがこちら! Webサイトを見る
なお、今回は以下の条件で制作しています。
制作の条件
– ChatGPTのバージョンは3.5
– ノーコードツール「STUDIO」で制作(無料版)
– 制作期間は5日間(学習期間を含む)
– テンプレートは使わない
制作の流れ
そもそも未経験というと、まずは何からやったらいいか分からない!から始まるかと思います。
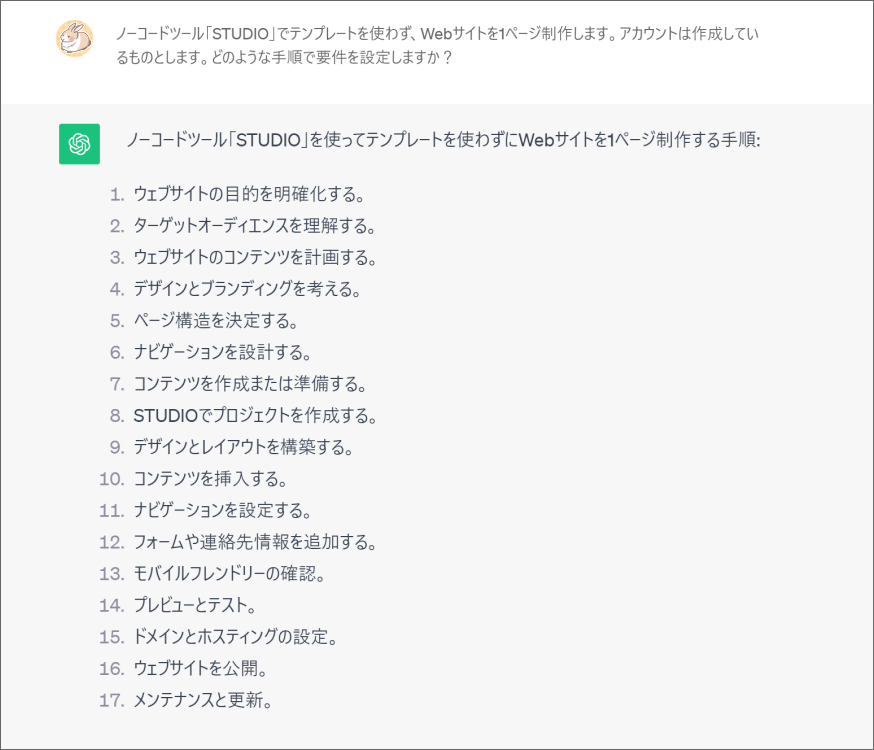
そこで今回は、チャットAI「ChatGPT」にWebサイト制作の要件や流れなどを聞いてみると、以下の答えが返ってきました。
※各手順の説明が長かったため、端的に答えてもらうよう指定しています。

結構詳しく教えてもらいました。
個人的に、1~7がきちんと決まっていれば、初心者の方も安心して進められると思います。
今回は、編集を加えながら、1~7の手順をメインに進行していきます!
1.Webサイトの目的
まず、なぜサイトが必要なのか?
このWebサイトを制作して公開することで、何を達成したいのか?
今回、私の場合は「”名刺”の一つとして見てもらい」という思いがあります。
普段、1人で社内にいることが多く、あまり人と直接話す機会がありません。
そこで、サイトを見てもらうことで「Granfairsに岡崎ってやつがいるんだな」「ちょっと話してみたいかも」と思ってほしい!
このWebサイトを通じて、「気軽に、私のことを知ってもらう」ことが今回の目的です。
2.ターゲット
続いて、ターゲット。
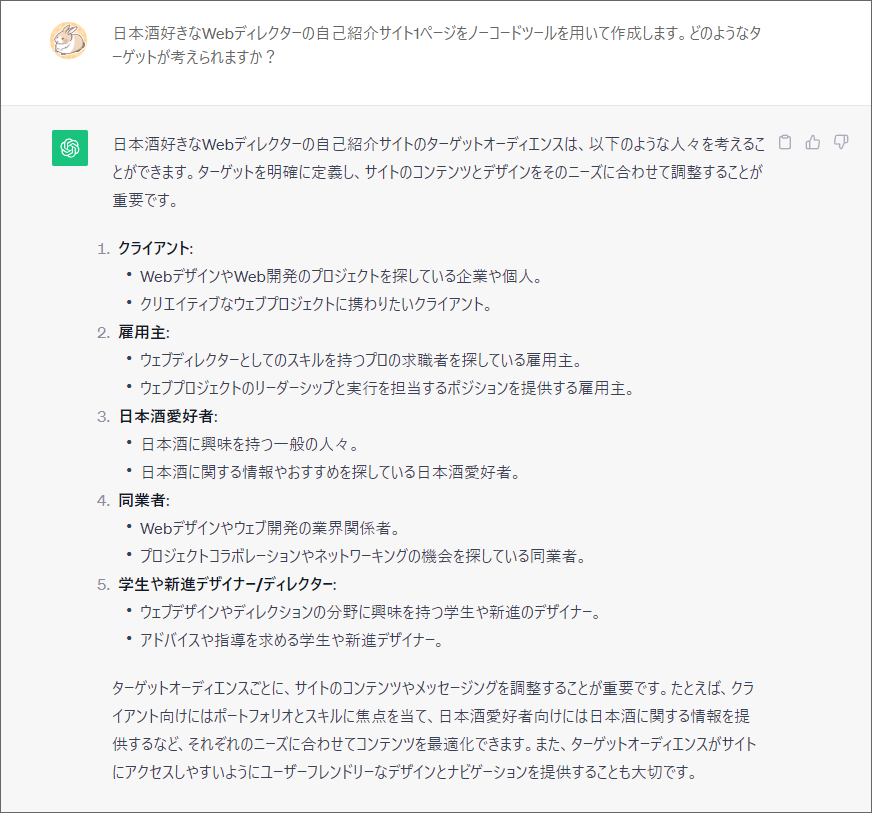
ChatGPTはどんなターゲットを答えてくれるんでしょうか。
前提としては私の特長を含めたかったので、趣味である「日本酒」を事前に付け加えてみます。

まんべんなく答えてくれてますね!
各ターゲットに私の特長を混ぜながら答えてくれるかと思い趣味を加えましたが、あまり効果はなかったようです。
プロンプトの問題でしょうかね…。難しい。
2の方は、私がフリーランスや求職者などの場合ということになるかと思います。
3の方に向けては、私の日本酒好きは趣味であり、味はあくまで個人の感想になってしまうので、あまりプロフェッショナルなことは書けません…。
5の方に向けても、もちろん知っていただけたら嬉しいのですが、私がアドバイスや指導をする人になるにはまだまだ力不足なのです。
そこで今回、私は1と4を中心に、以下のターゲットに絞ってみました。
ターゲット
・もともとGranfairsを知ってくれている方
・飲み会などで、私と会ってGranfairsを知ってくれた方
・すでに知ったうえで、岡崎ってどんなやつ?と興味を持ってくれた方
3.コンテンツ
ターゲットに届くには、どのようなコンテンツを届けたら良いのでしょうか。
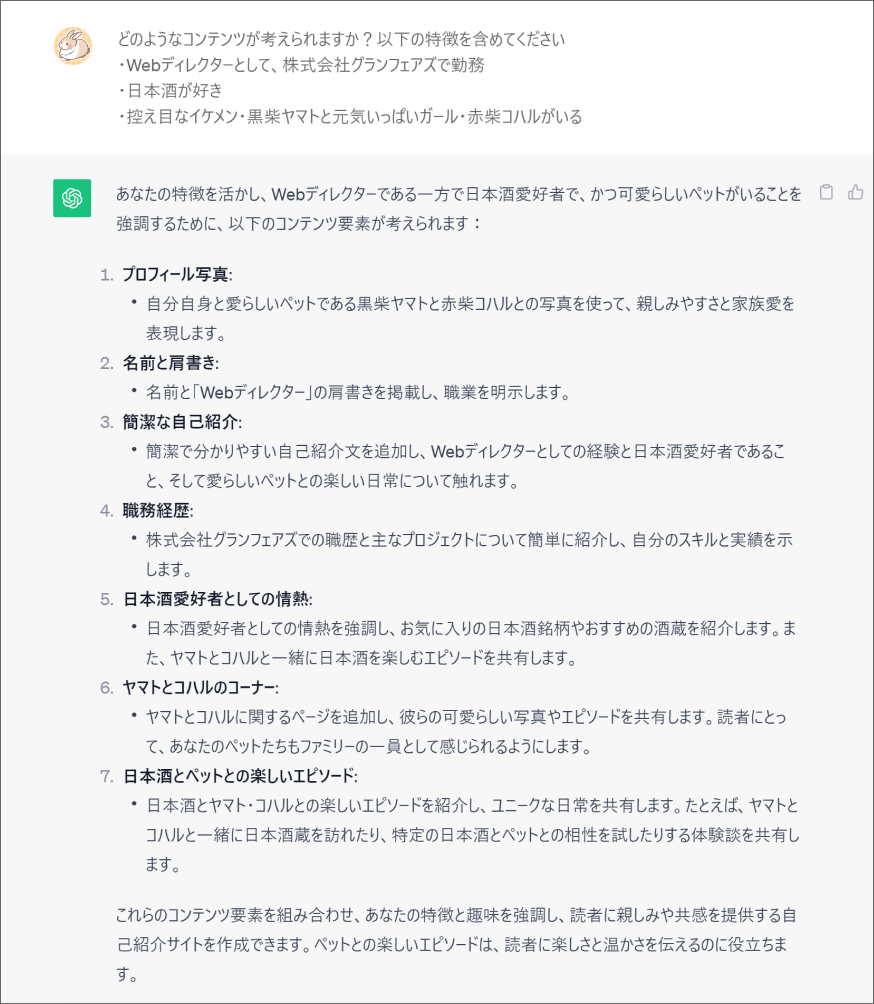
今回は、主に私のことを伝えたいと思ったので、私と会社の特長を伝えて考えてもらいました。
私の特長
・Webディレクターとして、株式会社グランフェアズで勤務
・日本酒が好き
会社の特長
・控え目なイケメン、黒柴ヤマトと元気いっぱいガール、赤柴コハルがいる

だいぶ雑に伝えてしまいましたが、そこからでも充実したコンテンツを考えてくれました!
ヤマト・コハルのことも、ペットとして認識してくれています。
7に関しては不思議な回答になってますが…。笑
ここから、編集を加えて以下のような流れに。
01.About me
・プロフィール:名前、肩書き、写真、自己紹介文
・私の経歴:学生時代~今のこと
02.Sake
・ギャラリー(モーダルウィンドウで説明)
・日本酒の説明
03.yamato & koharu
・ヤマト&コハルのギャラリー(モーダルウィンドウで説明)
04.Contact
・お問い合わせ/メール/SNS
4.デザインとブランディング
Webサイトの軸ができてきたので、あとは装飾です。
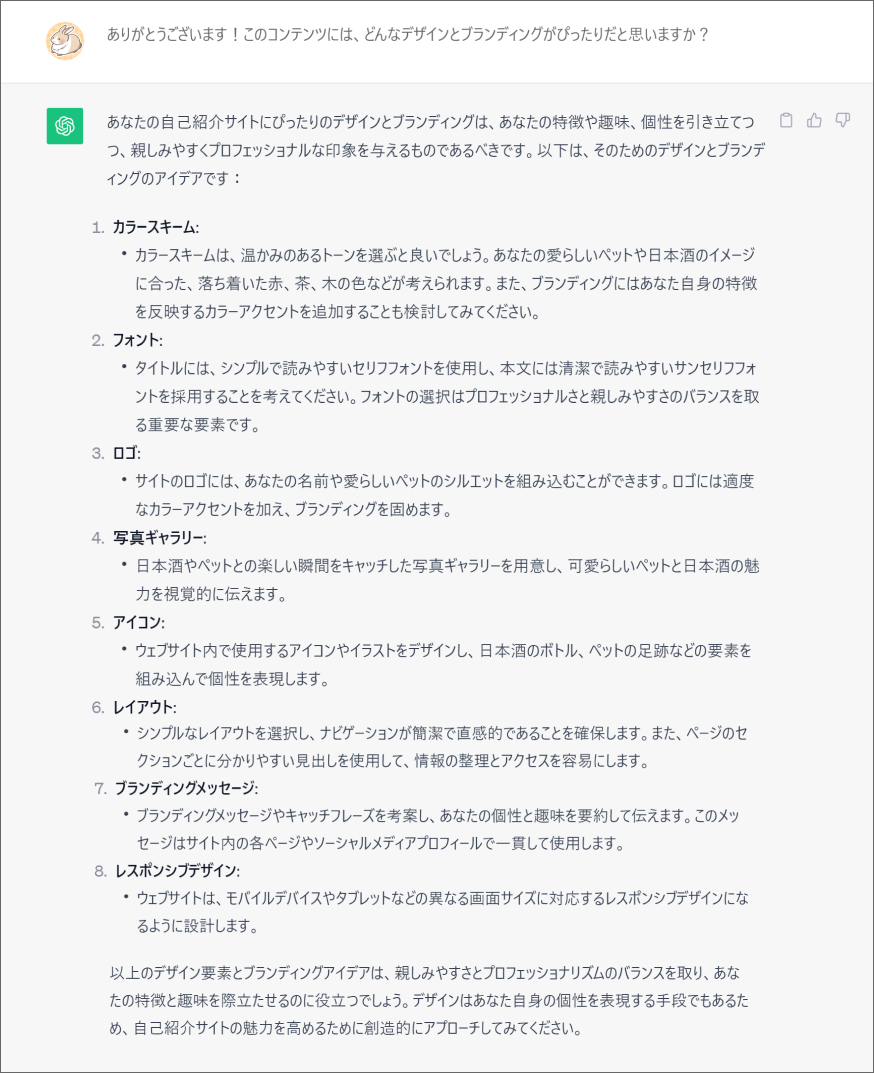
ChatGPTがどんなイメージをしているのか知りたかったので、イメージは特に指定しません。

すごい!カラーからフォント、レイアウトまで全部指定してくれてる!
説明も理解しやすいですし、コンテンツ内容に合わせた要素も指定してくれています。
まずなにを決める必要があるのか分からないという初心者の方も、ここまで出してもらえたらイメージしやすいのではないでしょうか。
5.6.ページ構造とナビゲーション
複数ページであれば、別で考える必要があると思います。ですが、今回は1ページでの制作。
特に複雑な要素はないので、今回はシンプルさを重視して割愛します。
9.レイアウトを構築
続いて、レイアウト。
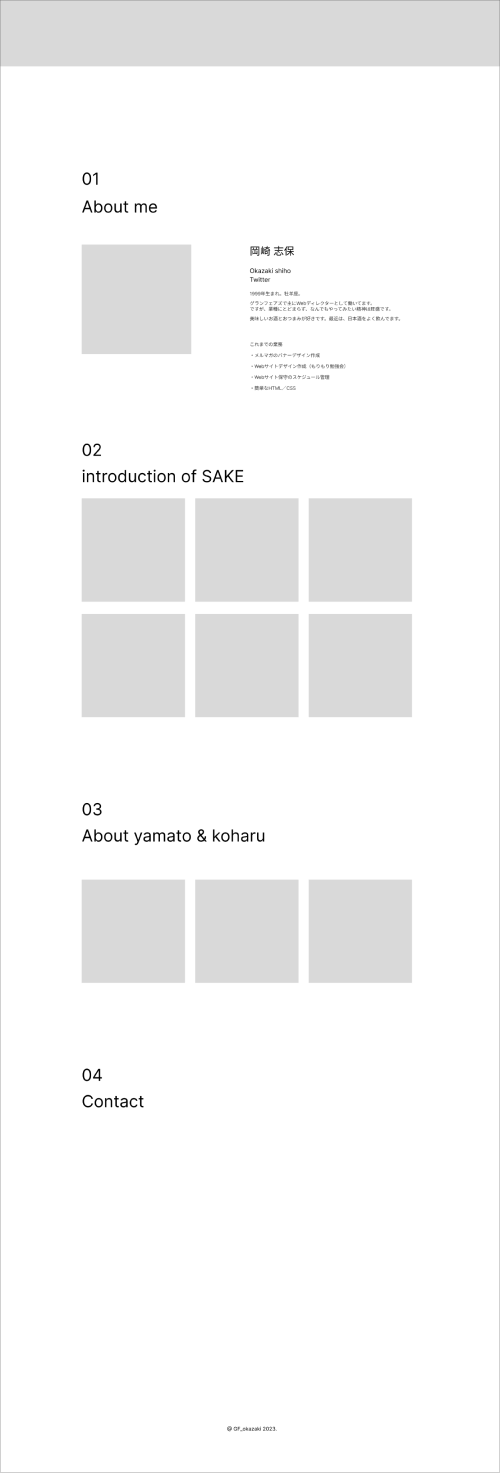
ページごとに「何をどこに配置するのか」をまとめるワイヤーフレームを作成していきます。
今回、デザインプラットフォーム「Figma」で制作しました。
なお、お問い合わせフォームについては、STUDIOのパーツを使用しようと思うので、除外しています。

本来、ワイヤーフレームをもとにデザインをしていきます。
ですが、今回はFigmaで作成したデザインをノーコードWeb制作ツール「STUDIO」上にインポートすることができるプラグインFigma to STUDIO (Beta) を使用したいと思います。
本当はもっと「Figma上でデザインをしてから、インポートして、STUDIOでは微調整のみ」が好ましいと思うのですが、あまり装飾をしすぎて動かないのも怖いな…。と思い、今回はワイヤーフレームの時点からインポートしました。
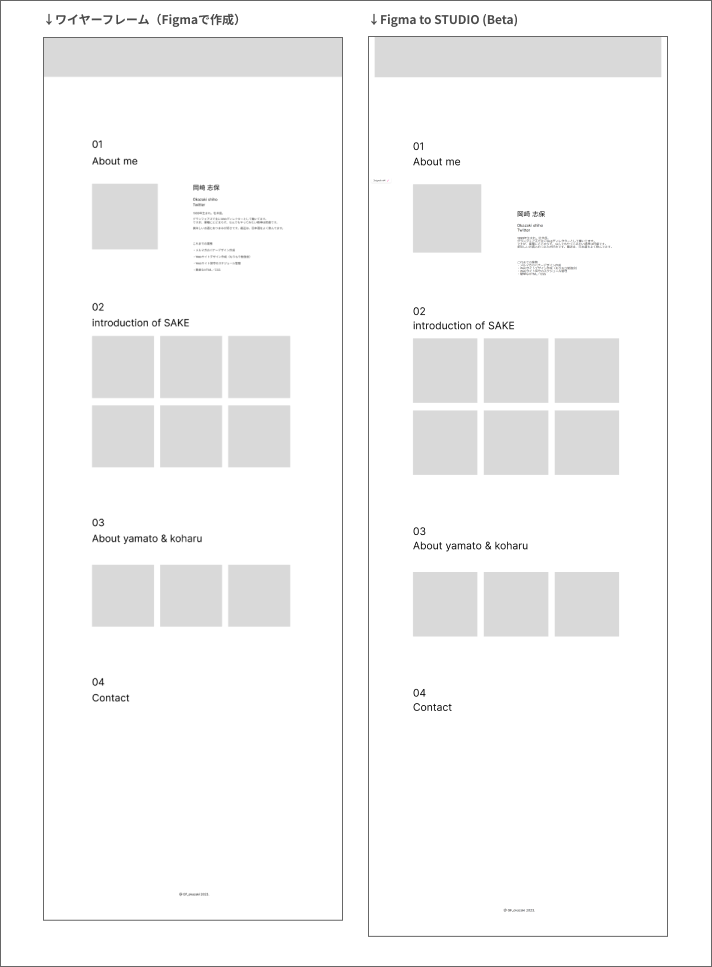
比較をするため、ワイヤーフレームと並べてみました。

PCはほぼ、変わらず出力されている…!
今回、ノーコードツールを使ったなかで個人的に一番の驚きでした。
あとは、各ブレイクポイントごとに表示設定を決めていきます。
10.コンテンツを作成
ここまで来たら、あとは空欄に画像やテキストを埋めていくだけ。
ただ、画像の横並び、flexの部分がレスポンシブで崩れがちだったので、苦戦しました。
モーダルウィンドウもやってみた
STUDIOでは、モーダルウィンドウも作成できるそう。
実際の表示を確認しながら、レスポンシブを調整することができました。
通常のコーディングでは、JavaScriptが必要なのですが、これなら知識がない方でもあっという間に作成できそうです。

6)テストを行う
本来はテストサイトにアップして、それで問題なければ本番サイトにもアップするという環境を分けて作業する流れ。
STUDIOでは、公開⇔非公開のため、非公開の場合はプレビューで確認していきます。
自分の制作したものが実際に形となって動いたときは、いつも「おお…!」と少し感動します。
14.17.公開・運用していく
Webサイトは公開がゴールではなく、そのWebサイトを使ってお客さまの目的が達成され続けることがゴールであり、Webサイトの存在意義なのだと、この会社に入って強く実感しています。
そのためにも、ユーザーの反応を確認しながらサイトの改善を進めなくてはいけないということを、アクセス解析で有名な森野さんとご一緒させていただくことで、学びました。
STUDIOでは、アクセス解析ツール「GTM」や「GA4」の導入もできるため、どういった方がどんな動きをして見ているか、公開後も確認することができます。
知識がなくても作れる、でもあった方がもっと自由にできる
ChatGPTのおかげで、初期段階がかなりスムーズに進行できました。
簡単に、そして早くWebサイトが制作できるノーコードWeb制作ツール「STUDIO」。
実際にやってみた感想として、「HTMLの構造と、marginやpaddingの簡単なCSSは分かった方が良い」と感じました
パッと見、だれでも簡単に作れそうに感じていましたが、実際にはレイヤー構造をきちんと理解して整理しないといけなかったり、レスポンシブで崩れる余白に対処しないといけなかったり…。
やはり簡単な知識は必要だと思います。
もしくは、知識がなくても、なぜできないのか?という原因を追求して、一つひとつ調べながら解決できるひと。
そうでない方はたいてい「なんでできないの?」と四苦八苦しながら、時間だけが経過していくことになります…。始めたての私ですね…。
ただ、動かなかった理由を知ることで、そういうことか!と楽しくなっていくのもまた事実。
入社以来、Web上でできることやその知識を知る度に、この業界にどんどんハマっているように感じます。
これからも、広く深く、どん欲に勉強をしていき、お客さまのお役に立ちたいと思います。
どうぞ、よろしくお願いいたします!