こんにちは、めぐたんです。
ブログを書いていると、参考記事や過去に書いた記事など別ページへのリンクを貼る機会が何かと多くあります。
テキストリンクで貼ったりスクリーンショットと一緒に貼ったりと見せ方はその時々によりますが、はてなブログでは他にも「ブログカード」と呼ばれるリンクの形式があることをご存知でしょうか?
ヘルプにはこのように紹介されています。
「ブログカード」とは、ブログに掲載したい記事のタイトルや概要、アイキャッチ画像などを読みやすくまとめて表示する埋め込み形式です。
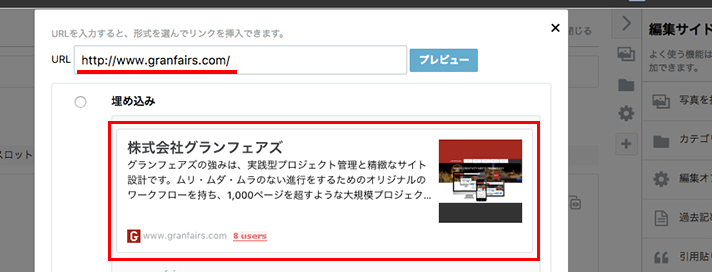
実際の投稿画面から試してみました。掲載したいページのURLを指定するだけで、きれいなブログカードを埋め込むことができます。便利!

シンプルなテキストリンクだけよりも断然かっこいいので「はてなブログじゃない場所でも使いたいな〜」と思いますよね。
そこで、1クリックでそれらしきブログカードを生成できるブックマークレットを作ってみました。
ブックマークレットを使う理由
はてなのブログカードは下記のAPIから生成されています。実はこれさえ知っていれば<iframe src="">で参照するだけではてなブログ以外のサイトでも埋め込みが可能です。
http://hatenablog.com/embed?url={記事のURL}
ではなぜわざわざ「はてな風のブックマークレット」を作るに至ったか?というと、このAPIの利用において下記のような注意点が挙げられるためです。
- 仕様がAPIの提供側に依存する
- 参照元が「hatenablog.com」になる(=リンク先のサイト側からは「どんなサイトからリンクされているか」がわからない)
- 外部からのAPI利用をはてなが正式に許可しているわけではない模様
じゃあAPIを経由しない方法ってどんなものがあるんだろう?と調べてみると、どうやらブックマークレット化が主流な様子…。ということで、それに倣ってブックマークレットの作成に至りました。
ブックマークレットを使ってみよう
前置きが長くなりましたが、完成したブックマークレットと使い方をご紹介します!
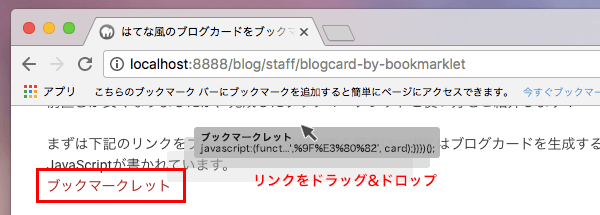
まずは下記のリンクをブックマークへ登録してください。中にはブログカードを生成するためのJavaScriptが書かれています。
‘+obj.title+’
‘+obj.desc+’
登録はどんな方法でもOKですが、ブックマークバーへドラッグ&ドロップするのが一番お手軽です。

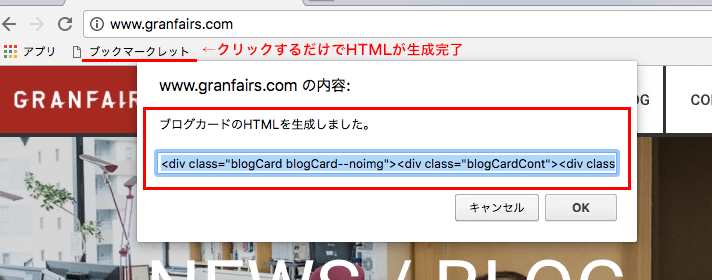
ブログカードを生成したいページで、追加したブックマークレットをぽちっとクリックします。

あとはここでポップアップ上に出力されたHTMLをコピペするだけ。実際の表示例がこちらです!
グランフェアズの強みは、実践型プロジェクト管理と精緻なサイト設計です。ムリ・ムダ・ムラのない進行をするためのオリジナルのワークフローを持ち、1,000ページを超すような大規模プロジェクトもスムーズに対応することができます。
もしOGP設定がなかった場合は下記のフォーマットで出力します。
グランフェアズの強みは、実践型プロジェクト管理と精緻なサイト設計です。ムリ・ムダ・ムラのない進行をするためのオリジナルのワークフローを持ち、1,000ページを超すような大規模プロジェクトもスムーズに対応することができます。
注意:利用の際はCSSを追加しましょう!
使ってみるとわかるとおり、このブックマークレットではHTMLのみを生成します。
そのまま貼り付けるだけではブログカードらしい見た目にはなりません。利用においてはあらかじめブログカード用のCSSを適用しておきましょう。
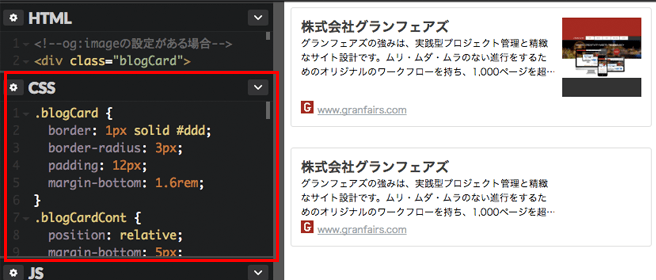
今回ははてなのブログカードっぽくするCSSサンプルを準備してみました。
サンプルはCodePen上で公開中です。

生成されるHTMLは下記の構造になっていますので、オリジナルでCSSを適用する方は参考にどうぞ。
og:imageの設定がある場合
<div class="blogCard">
<div class="blogCardCont">
<div class="blogCardTxt">
<p class="blogCardTitle"><a href="{リンク先URL}" target="_blank">{タイトル}</a></p>
<p>{description}</p>
</div>
<div class="blogCardImg">
<div class="blogCardImg__wrap">
<a href="{リンク先URL}" target="_blank"><img src="{og:image}" alt=""></a>
</div>
</div>
</div>
<div class="blogCardFooter">
<a href="{リンク先URL}"><img src="{favicon}" alt="">{ドメイン名}</a>
</div>
</div>
og:imageの設定がない場合
<div class="blogCard blogCard--noimg">
<div class="blogCardCont">
<div class="blogCardTxt">
<p class="blogCardTitle"><a href="{リンク先URL}" target="_blank">{タイトル}</a></p>
<p>{description}</p>
</div>
</div>
<div class="blogCardFooter">
<a href="{リンク先URL}"><img src="{favicon}" alt="">{ドメイン名}</a>
</div>
</div>
備忘録:ブックマークレットができるまで
HTMLの構造や取得する内容など、さらに完全にオリジナルにしたい!という場合は、ブックマークレットから自作してみるのがよいでしょう。ここからは、先ほどご紹介したブックマークレットができるまでの流れを簡単にメモします。
STEP1.まずは普通にHTML+CSSで作成
まず作りたいブログカードをHTML+CSSで形にしておくとスムーズです。
(実際の記述内容は前項までにご紹介した内容を参照ください。)
STEP2.取得する要素を考える

タイトルや画像などは、もちろんブックマークレットを呼び出したページの情報を都度取得したいです。ブックマークレット作成にはJavaScriptが使われますので、欲しい要素をどう取得するか見当をつけておきましょう。
※ jQueryの利用もOKです(STEP3にて後述)
※ 今回ははてなのAPIに依存しない形にすることが前提なので、スターやはてブ数は対象外としました
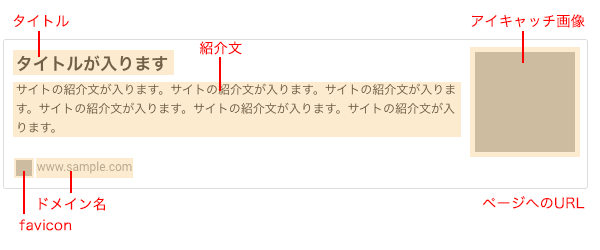
| 欲しい要素 | どこを参照するか |
|---|---|
| タイトル | <title>タグのテキスト |
| アイキャッチ画像 | <meta property="og:image" content="">の内容 |
| 紹介文 | <meta name ="description" content="">の内容 |
| URL | JavaScriptのdocumentオブジェクト |
| ドメイン名 | JavaScriptのlocationオブジェクト |
| favicon | GoogleのAPIを使って取得 |
わかりやすくひとつひとつの要素を変数にいれておく形にしました。
var obj = [];
obj.title = $('title').text(); //タイトル
obj.img = $('meta[property="og:image"]').attr('content'); //アイキャッチ画像
obj.desc = $('meta[name="description"]').attr('content'); //紹介文
obj.url = document.URL; //URL
obj.domain = location.host; //ドメイン名
上記の変数を、STEP1で作成したHTML内の該当箇所に出力されるように記述。
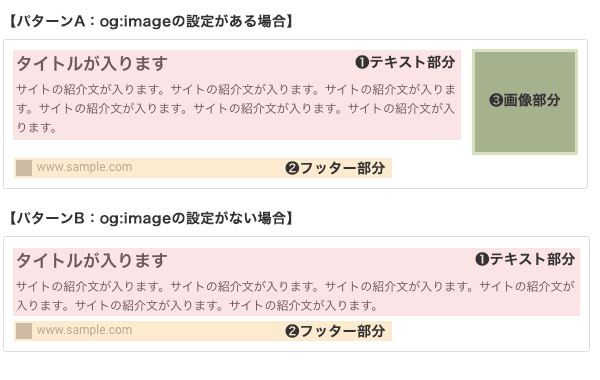
今回は下図のように画像の有無で2パターンの出力があるので共通部分は変数化するなどしました。書き方は任意です。

//①テキスト
var cardTxt = '<div class="blogCardTxt"><p class="blogCardTitle"><a href="'+obj.url+'" target="_blank">'+obj.title+'</a></p><p>'+obj.desc+'</p></div>';
//②フッター部分
var cardFooter = '<div class="blogCardFooter"><a href="'+obj.url+'"><img src="http://www.google.com/s2/favicons?domain='+obj.url+'" alt="">'+obj.domain+'</a></div>';
if(obj.img == undefined){
//【パターンB】の最終HTML
var card = '<div class="blogCard blogCard--noimg"><div class="blogCardCont">'+cardTxt+'</div>'+cardFooter+'</div>';
}else{
//③画像部分
var cardImg = '<div class="blogCardImg"><div class="blogCardImg__wrap"><a href="'+obj.url+'" target="_blank"><img src="'+obj.img+'" alt=""></a></div></div>';
//【パターンA】の最終HTML
var card = '<div class="blogCard"><div class="blogCardCont">'+cardTxt+cardImg+'</div>'+cardFooter+'</div>';
}
最終的にはどちらのパターンも変数cardにブログカードのHTMLが格納されました。
promptを使い、このcardの内容をポップアップで出力させたらひとまずブログカードのHTML生成処理は完了です。
prompt('ブログカードのHTMLを生成しました。', card);
STEP3.jQueryを呼び出す記述を追加
ブックマークレットを呼び出したページで、必ずしもjQueryが使われているとは限りません。ブックマークレットの処理にjQueryを利用する場合は、ブックマークレット単体でもjQueryを使えるようにしておきます。
(function(d,f,s){
s=d.createElement("script");
s.src="//j.mp/1bPoAXq";
s.onload=function(){
f(jQuery.noConflict(!0))
};
d.body.appendChild(s)
})(document,function($){
//この中にこれまでの処理を記述
})
参考:ブックマークレットで jQuery を使う魔法の 210 文字
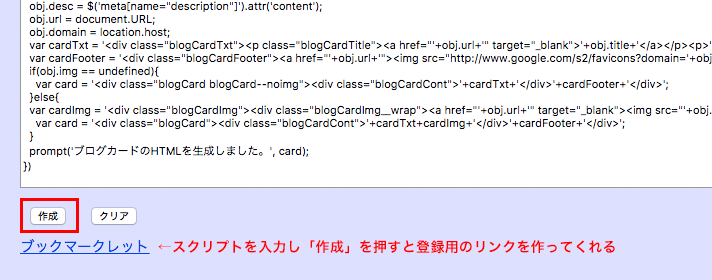
STEP4.ブックマークレット登録用のリンクを生成
ブックマークレット化するにあたり、余分なコメントや改行のない圧縮状態にします。また、ブックマークレットは冒頭にjavascript:の記述が必要です。
これらの処理を同時に行い、さらに登録用のリンクを作ってくれるブックマークレット作成スクリプトを利用しました。

当記事の冒頭で紹介した完成形のブックマークレットはこの状態をコピペしたものです。実はhrefにはブックマークレット用に最適化されたJSがこれだけ書かれていました。
<a id="result_anchor" href="javascript:(function(){(function(d,f,s){s=d.createElement("script");s.src="//j.mp/1bPoAXq";s.onload=function(){f(jQuery.noConflict(!0))};d.body.appendChild(s)})(document,function($){var obj = [];obj.title = $('title').text();obj.img = $('meta[property="og:image"]').attr('content');obj.desc = $('meta[name="description"]').attr('content');obj.url = document.URL;obj.domain = location.host;var cardTxt = '<div class="blogCardTxt"><p class="blogCardTitle"><a href="'+obj.url+'" target="_blank">'+obj.title+'</a></p><p>'+obj.desc+'</p></div>';var cardFooter = '<div class="blogCardFooter"><a href="'+obj.url+'"><img src="http://www.google.com/s2/favicons?domain='+obj.url+'" alt="">'+obj.domain+'</a></div>';if(obj.img == undefined){var card = '<div class="blogCard blogCard--noimg"><div class="blogCardCont">'+cardTxt+'</div>'+cardFooter+'</div>';}else{var cardImg = '<div class="blogCardImg"><div class="blogCardImg__wrap"><a href="'+obj.url+'" target="_blank"><img src="'+obj.img+'" alt=""></a></div></div>';var card = '<div class="blogCard"><div class="blogCardCont">'+cardTxt+cardImg+'</div>'+cardFooter+'</div>';}prompt('ブログカードのHTMLを生成しました。', card);})})();">ブックマークレット</a>
あとがき
はてなのAPIを介さずにブログカードを作成する方法をお届けしました。代替案としてブックマークレット化に挑戦してみましたが、作成したブックマークレットにも下記のような課題があります…X( それぞれの特性を把握し、目的に合わせて選びましょう。
- 取得したtitleや紹介文はテキストとして出力 = 変更が発生しても都度反映はされない
- faviconの指定はGoogleのAPIを使用(API非依存を目指しましたが、faviconの指定はサイトごとに異なる可能性があるため)
ブックマークレットの一番のメリットはHTML・CSSを自由に作ることができる点だと思います。今回は「はてな風」ということでCSSもそれっぽいものを作ってみましたが、サイトに合ったデザインの作成を楽しんでみてもよいですね!



 www.granfairs.com
www.granfairs.com