先々週は【Google アナリティクス】特定のアクセスを除外してみようという記事でフィルタについて書きました。
Google アナリティクスには、条件を絞り込んでデータを表示する機能がフィルタ以外にもあります。 それが今回のテーマであるセグメントというものです。
今週はセグメントの基本的な使い方を学んでいきたいと思います。
セグメントとフィルタの違いとは?
フィルタとは?
フィルタはトラッキングの時点で条件から絞り込んだデータを蓄積していきます。
フィルタに設定された条件はこれから取得するデータが対象であり、過去のデータに対し適用することはできません。
また、フィルタはページやディレクトリ単位で絞り込みを行う事が可能です。
「EC部分のアクセスは切り離して確認したい」「ブログのディレクトリは別の部署で計測してほしい」等という場合はフィルタを使用して切り分けておくことが可能になります。
セグメントとは?
特定の条件で絞り込んでデータを表示させることができる機能です。
フィルタとは異なる点は大元のデータに加工をするのではなく、レポートに対して絞り込みを行い、条件に合ったデータを表示させる点です。そのため、過去のデータに対しても適用することも出来ます。
また、フィルタと異なる点は、セッションやユーザ単位のレベルで絞り込みを行う事が可能な点です。
例えば「iPhoneからのアクセス」「Androidからのアクセス」など、ユーザの条件を指定し、両者を比較して計測することが可能です。
どちらも条件を絞り込む機能のため、Google アナリティクスを使い始めのころは選定に悩んでしまうと思います。
計測の内容によってどちらを選ぶべきか異なってくるため、特徴を覚えておきましょう。
それでは早速セグメントを作ってみます。
セグメントを作成してみる
まずはセグメントを作るにあたってテーマを決めましょう。
今回は初めてサイトに訪れるスマートフォンユーザのアクセスを調査するためのセグメントを作成してみたいと思います。
ついでにもう一つ、そのユーザが検索や広告経由などの外部から訪れる際の入り口は、サイトのトップページ…という条件も加えてみましょう。
▼今回の設定内容
- スマートフォンの端末からの閲覧
- 新規ユーザ
- ランディングページ(入口)はトップページ
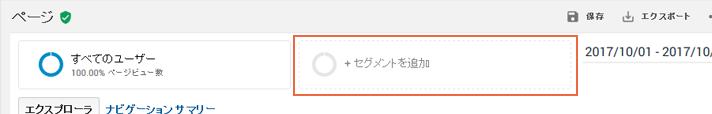
まずは、画面上部の「+セグメントを追加」をクリックします。

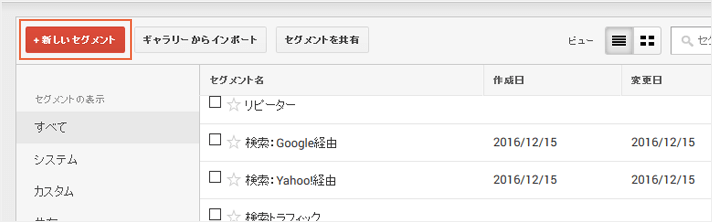
「+新しいセグメント」という赤いボタンをクリックし、設定の画面に入っていきましょう。

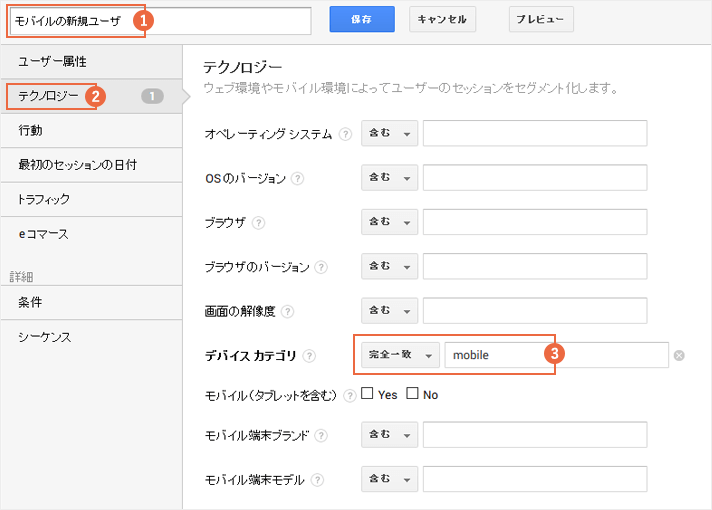
左上にある(1)のフォーム部分に今回のセグメントの名前を入力します。
今回はモバイルの新規ユーザとしてみました。
次はモバイルユーザを絞り込む設定を行います。(2)テクノロジーのタブをクリックしましょう。
このテクノロジーではオペレーティングシステム、端末、OSのバージョンなどを指定して条件を設定することができます。
ここでは「デバイスカテゴリ」に詳細を指定。
(3)は完全一致にしmobileを指定します。

新規ユーザを条件に設定
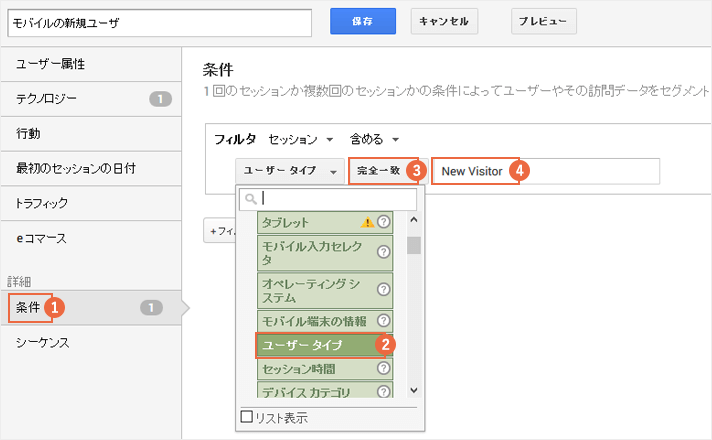
その次は(1)条件のタブをクリック。
次は(2)ユーザタイプを指定し、(3)完全一致を選んで、最後は(4)New Visitor(新規ユーザ)を選択します。

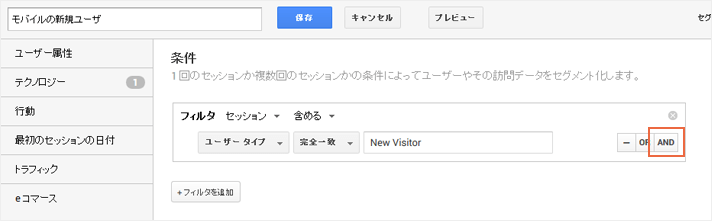
ANDで条件追加
この「条件」ではORとANDで複数の条件を指定し絞り込むことができます。
プラスアルファの条件を付け加える場合は「AND」を使用します。
画面右の「AND」を押して次の条件を追加しましょう。

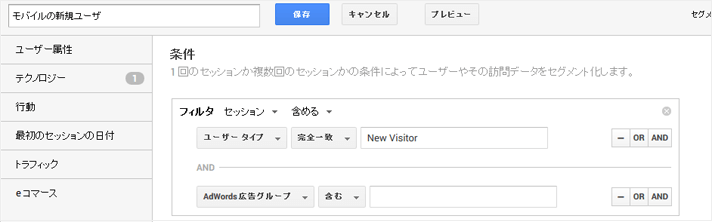
すると以下のように新たに条件を入力する項目が現れます。

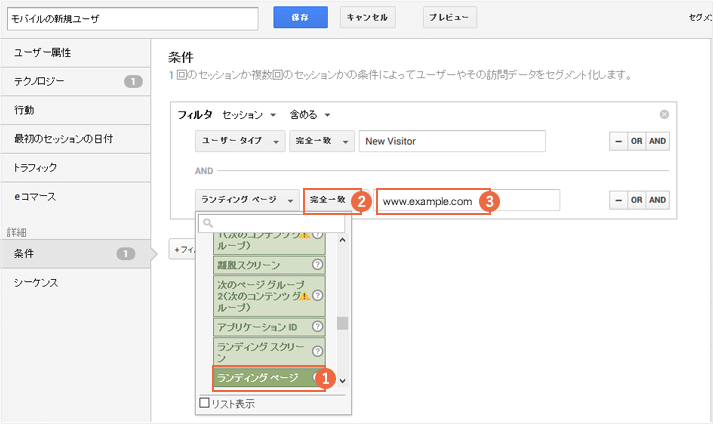
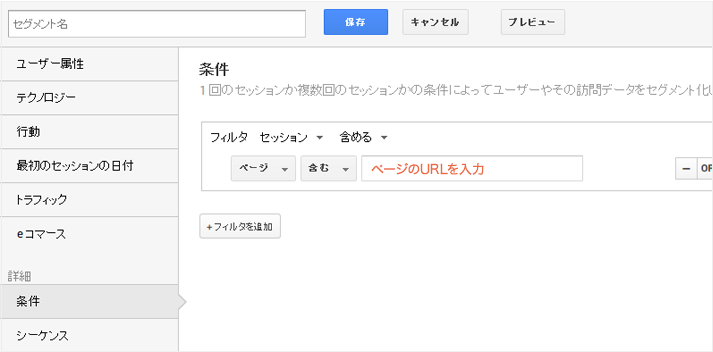
ランディングページとなるURLを入力
次はランディングページのURLを設定しましょう。
(1)にランディングページを指定し、(2)完全一致を選んで、最後は(3)にサイトのトップページのURLを入力します。

これで目的のセグメントの作成は完了です!
表示例
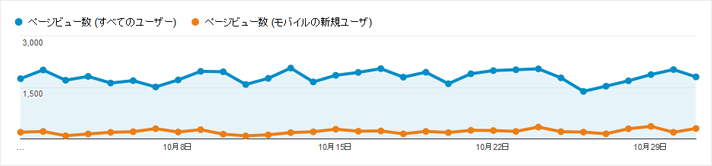
作成したセグメントをレポートに呼び出してみました。
こちらは「すべてのユーザー」と比較した場合の様子で、下のオレンジ色のグラフが今回作成した「モバイルの新規ユーザ」のセグメントです。

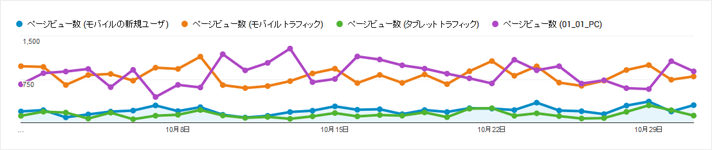
また、セグメントは同時に4つまでを比較することが可能です。
以下は、「モバイルの新規ユーザのトップページからの流入」を、サイト全体の「モバイル からのトラフィック」、「タブレットからのトラフィック」、「PCからのトラフィック」と比較をした例です。

その他の設定例
セグメントにはこの他にも様々な条件を設定することが出来ます。
私がよく使うセグメントの例を挙げてみます。
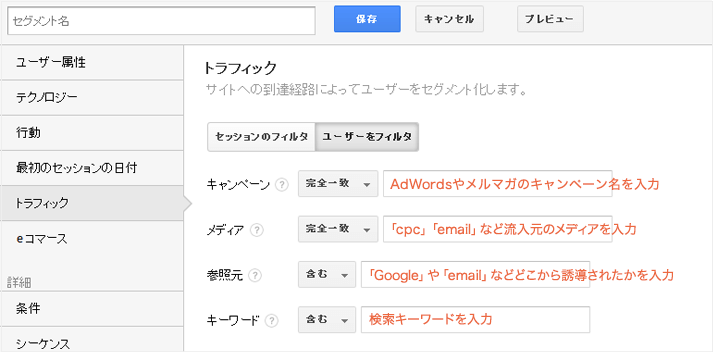
メルマガなどのキャンペーンについて調べる場合
メルマガなどでパラメータを付与した場合、そのURLから流入したユーザを追う場合はこの「トラフィック」の項目で設定します。

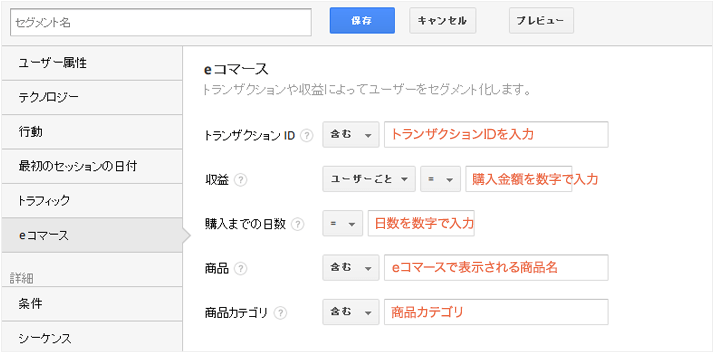
商品の販売状況について調べる場合
特定の商品がどれくらい売れているのかを確認したい場合は「eコマース」を使用します。
中でもよく使うのは「商品」と「商品カテゴリ」。
用途としては、どの時期に一番売れたかを、全体と比較して計測を行う…など。購入したユーザの動向を掴むときなどに使用します。

特定のページのアクセス状況を調べる場合
最後は、私が一番使うセグメントです。
これは指定したURLを通ったユーザの動向を調べたい時に使用します。
上記でご紹介した「ランディングページ」とは異なり、タイミングを問わず1度セッションがあったトラフィックを抽出します。

指定したページを経由したユーザがどのような動きをしているか計測したい場合に便利なセグメントです。
最後に
今回はセグメントの基本的な作成方法をお届けしました。
1度作成したセグメントは保存され、いつでもレポートに呼び出すことができます。
有効に活用して計測に役立てていきましょう。
今週は以上です!チカッパでした!